App design can be challenging and time-consuming. Best practices claim that design takes 30% of total development time. Due to design complexity, UI/UX designers follow specific approaches focused on wireframes, mockups, and prototypes.
Being a junior designer, it can be complicated to understand the difference among these concepts. In this guide, we’ll cover their peculiarities and differences.
What Are Wireframes?
Wireframes stand for a schematic visualization of the product. Designers put on wireframes the most significant parts on the project like buttons, links, and more. As a result, it’s possible to see the app logic and the screens’ connections.
Wireframes tend to be the first step in the design process. It’s easy to change the wireframes.
Wireframes can vary depending on the number of details. However, all of them reflect a basic view of the app or site with proper placement of buttons, tabs, icons, and other elements.
Designers tend to use two primary tools to create wireframes — InVision and Sketch.
- Sketch is a graphic editor from Apple. Unfortunately, this cool technology is available only for macOS. Using Sketch, designers can create designs for websites and mobile apps (iOS and Android).
- InVision allows sharing the project with other team members and the project owner to get their feedback.
Of course, there are a bunch of cool tools to create wireframes and app design. For example, Figma has a web version, so there is no need to install the app.

Designers develop wireframes according to the project requirements. It’s demanded to consider all the project peculiarities and create the app’s logic.
Before making wireframes, you need to answer the following questions:
- What UI elements are significant to the user?
- How to arrange them?
- What content should be on the page or screen?
Reason to Create Wireframes
It’s common for junior developers to skip the wireframe stage. However, to make a good app design with a proper logic, you need the wireframes. Wireframes are important for project success.
Below you can find several reasons:
- Clarity. You know the location of all essential elements.
- Adjusting. You can control the elements’ location, more, and delete them if required.
- Connection. You get constant feedback from the project owner. It makes development faster.
- Protection. Having constant feedback from the product owner, you reduce the number of mistakes.
What Is Mockup?
Mockup provides you with a full image of the nature of the product. Now, it’s possible to see the elements’ shapes, fonts, and colors. Wireframes tend to skip a lot of details while mockups focus on illustrating them at full length.
Simply saying, mockups stand for a static representation of the final product. Creating mockups, the designers decide on the button names, icons forms, fonts sizes, and types. It’s required to set the spaces between the elements and determine intervals and gaps. Wording and terminology are also set during this stage.

Mockups are suitable for both — a team and a product owner. The development team uses mockups as detailed instructions. At the same time, the client gets a clear example of the final product.
Mockups are useful for the whole team. As a result, you need to pay attention to them. The team members use mockup elements to understand the concept of the product.
There are a lot of powerful mockup tools. There are paid and free solutions.
Before creating mockups, you need to consider the following questions.
- Which color-grade will be applied?
- How to organize the navigation?
- What’s the app style?
Reasons to Create Mockups
Mockups show the design variants of the app. For example, designers can make two or three mockups of the same screen to choose the best option.
However, you need to understand that mockup isn’t the final stage. You need to still create a prototype.
Mockups bring the following benefits:
- Specification. Your team has a detailed description of the project.
- Understanding. You can see the app from the users’ point of view.
- Perfection. You consider every detail.
- Confidence. You can ensure that the project owner likes the design.
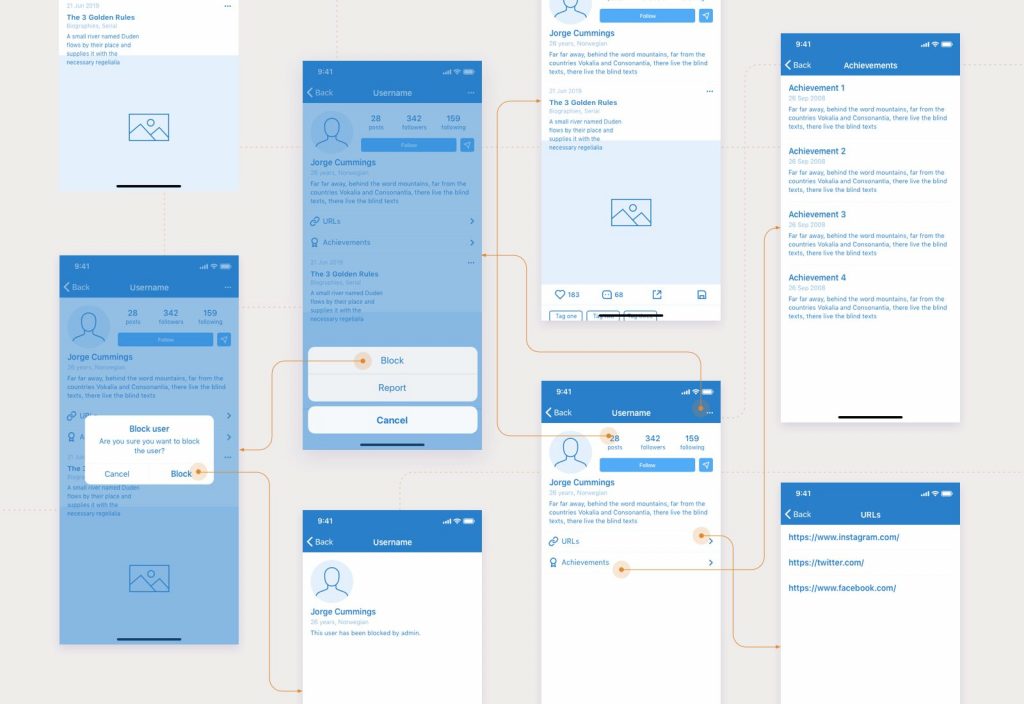
What Is a Prototype?
The prototype of a web or mobile app stands for an interactive model that can show particular results depending on the done action.
Merely saying, prototypes stand for an imitation of the end product. It demonstrates the way users will interact with the interface.
Prototyping tends to take place after making mockups and wireframes. However, designers can also use rapid prototyping. Rapid prototyping is used to create an app model within a very short time.

To create a useful prototype, you need to answer the questions below:
- How can the user interact with an app?
- What is the sequence of changing screens and pages?
- How to optimize User Experience?
Reasons to Create a Prototype
The prototype allows showing the product owner the final variant of the app or website. It represents the app interface and functionality.
Also, prototyping is good for the development team. It’s common to use prototypes while testing. Below we’ve listed more benefits:
- Quality. You can test the app’s convenience before launching the product.
- Confirmation. The product owner has to approve the design before starting the development process.
- Profit. You reduce the costs of redesigning a final product.
To create a user-friendly and attractive design, you need to follow all the stages — wireframes, mockups, and prototypes.
In this case, you get a quality product, reducing time and money.
Author’s bio:
Vitaly Kuprenko is a technical writer at Cleveroad. It’s a web and mobile app development company in Ukraine. He enjoys telling about tech innovations and digital ways to boost businesses.
The post What Are Wireframes, Mockups, and Prototypes? appeared first on SpyreStudios.