In this article, we’re going to explore how to make posts slider in WordPress by using a slider plugin. We’re going to use one of the best WordPress slider plugins—Responsive Posts Carousel.
More often than not, when you’re creating your website, you would like to have a carousel on your website which displays posts filtered by certain criteria. In fact, I’d say it’s a must-have feature! Once you have decided that you’re going to build a basic posts slider, the next question is how exactly to create a basic posts carousel in WordPress.
If you’re a WordPress developer or it’s your hobby to build sites by using WordPress, you already know that WordPress provides a lot of plugins for almost every feature one could think of, and it can be hard to choose which one to use. For this post, I’ve picked one of the best in the category, Responsive Posts Carousel, and I’ll show you how to use it throughout the course of this tutorial.
The Responsive Posts Carousel plugin allows you to display posts, pages and other content types in a slider. And as the name suggests, this plugin supports responsive design, so slider which is built by using this plugin will adapt to all different devices. I’m sure you are aware that how critical this is nowadays! Thus, it’s a must-have feature when you choose a third-party plugin to build sliders on your website.
Next, we’ll explore the basics of the Responsive Posts Carousel plugin along with the setup process. Then, we’ll build a real-world example which will demonstrate use of the Responsive Posts Carousel plugin. And finally, we’ll have a look at a few important parameters supported by this plugin that allow you to customize a slider according to your requirements.
What is Responsive Posts Carousel?
If you’re looking for easy-to-use and feature-rich slider plugin, the Responsive Posts Carousel plugin is one of best in the category. It allows you to create content and image sliders very easily.
Let’s have a quick look at the features it provides:
- fully responsive and adaptive to all types of devices
- scales according to the size of the container
- separate settings for desktop, tablet and mobile devices
- choice of 50+ different templates
- supports custom post types and allows you to use Advanced Custom Fields (ACF) to sort posts
- supports all popular browsers
- many configuration options for customizing your slider
- easy to implement
For this article, I’ve used WordPress 5.0.3, and the Responsive Posts Carousel plugin version is 5.0. I would recommend that you install it if you want to follow along with this article. You can install the plugin, from the WordPress.com free plugin repository
Next, you’ll learn how to build a posts slider in your WordPress website!
How to Create a Posts Slider?
In this section, you’ll see how to set up a posts slider from the WordPress admin pages. Head over to your WordPress admin screen.
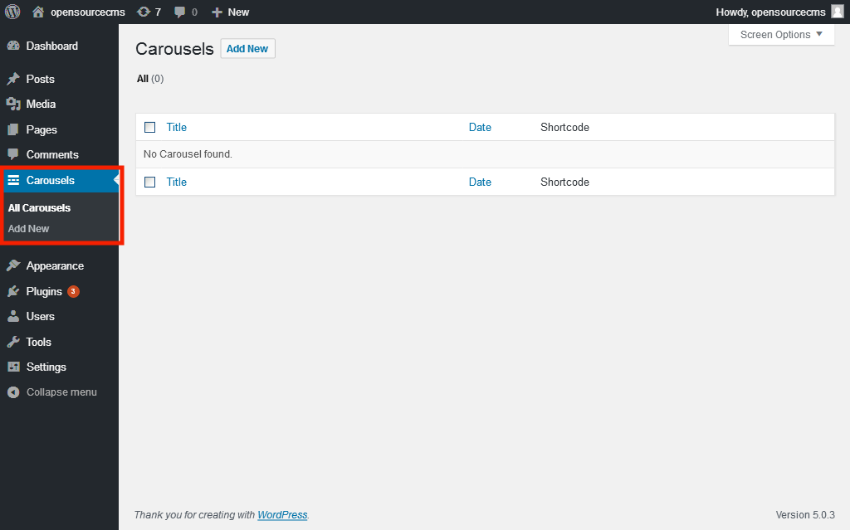
Once you install the Responsive Posts Carousel plugin, it will add a link in the left sidebar as shown in the following screenshot.

Click on the Carousels > All Carousels link, and it should take you to the carousels listing page as shown in the following screenshot.

Click on the Add New button to add a new carousel and it should open a form which allows you to create a new carousel.

As you can see, there are six different tabs and each section allows you configure a different aspect of your slider. Let’s go through the each section in detail.
Content Tab
Let’s have a close look at the Content tab which is the most important section while configuring your slider.

The Display By option allows you to filter posts either by the post type or by taxonomy. If you select By Post Type, it displays the Select Post Type drop-down which allows you to select the post type. On the other hand, if you select By Taxonomy, it displays the Select Term drop-down which allows you to select a taxonomy field.
Next, if you have selected the post type, it allows you choose posts that you want to display in the carousel. On the other hand, if you have selected the taxonomy, it allows you to choose terms that will be used to filter posts.
Further in the configuration, it provides you the Exclude Posts field which allows you to select posts that you want to exclude from the carousel.
Next, there’s the Post Style drop-down field which allows you to select post style to display in slider. Along with that, there are Title and Content fields that allows you to configure heading and description fields of a slide.
Finally, there are a couple of usability options like Description Words Length, Read More Button Text, Link Target and Disable Post Meta.
Slider Tab
Next, the Slider section allows to configure display aspects of your carousel.

In general, this section provides configuration which allows you to configure speed, columns and certain accessibility related settings.
Colors Tab
As the name suggests, the Colors tab allows you to choose background and text colors for different elements in a carousel.

Typography Tab
The Typography tab allows you to configure font family and font size for title and description fields.

Arrows Tab
The Arrows tab allows you to configure different aspects of arrows that will be displayed for navigation. There’s also an option which allows you to enable or disable arrows altogether.

Advanced Settings
Finally, the Advanced tab allows you to configure a few miscellaneous settings.

Among them, you can use the Rows and Slider Per Row fields to display a slider in a grid mode. You can also select the thumbnail size which will be used while displaying images.
Once you have done with all settings, click on the Publish button to publish the carousel, and you’ll be taken back to the carousels listing page as shown in the following screenshot.

As you can see, there’s already a shortcode available for the carousel which you have just created. You can use this shortcode in a post or sidebar where you want to display this carousel. With generic settings, It should look something like this.

So that’s how you can build a posts carousel using the Responsive Posts Carousel plugin. Feel free to experiment with different options and let me know if you have any questions about it.
And with that, we’ve reached to the end of this article as well. I would love to hear you if you want to share your experiences about the other posts carousel plugins that you have used in your website.
Conclusion
Today, we discussed how to build a posts carousel using the Responsive Posts Carousel plugin in WordPress. We went through an in-depth overview of this plugin and discussed different aspects of it.
Feel free to share your thoughts and feedback using the feed below!