Every website that offers products could benefit from HTML and CSS pricing table templates. There are multiple free templates available online which are ready for immediate use. Some templates are easy to edit to fit designers’ needs. For those who want to build their own HTML and CSS pricing tables, there are tutorials available for that information as well. There are even plugins that allow building pricing tables from scratch.
For designers who wish to use ready-to-use templates, here are some of the best examples online:
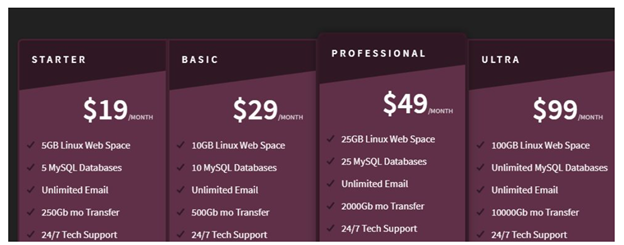
Dark Monotone HTML and CSS Pricing Table Design
A sleek, dark monotone design is a unique idea when adding pricing tables to your website. With this design scheme, a simple addition of shape can make the pricing table edgier and unique.

Light Monotone Pricing Table Design
Light monotone pricing table designs look professional and straight-to-the-point. This way, the focus of the reader is directly on the features and price of products being offered.

Pricing Table Design with Shapes
Adding simple shapes to pricing tables can create a bit of fun for the design. It does not distract from the price and features but it does not make the information overwhelming as well.

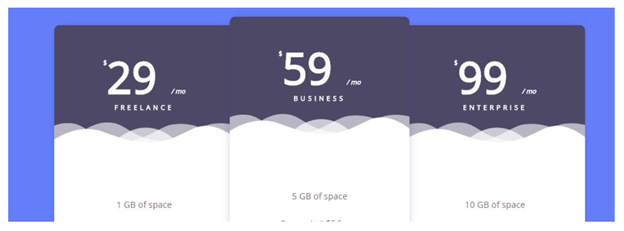
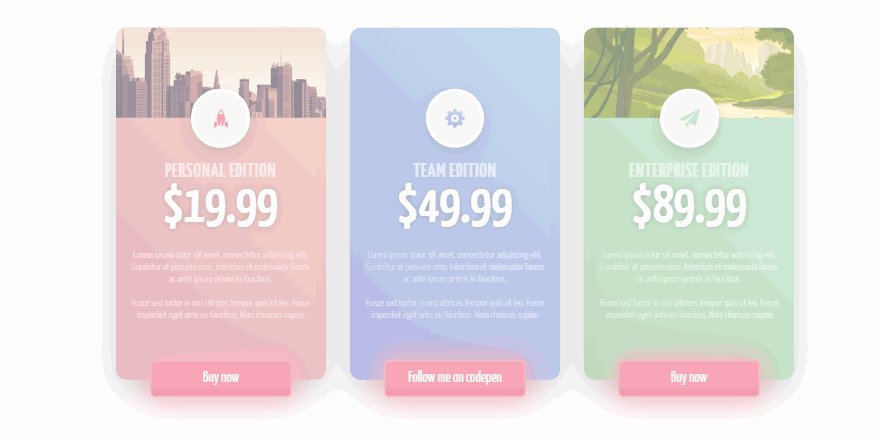
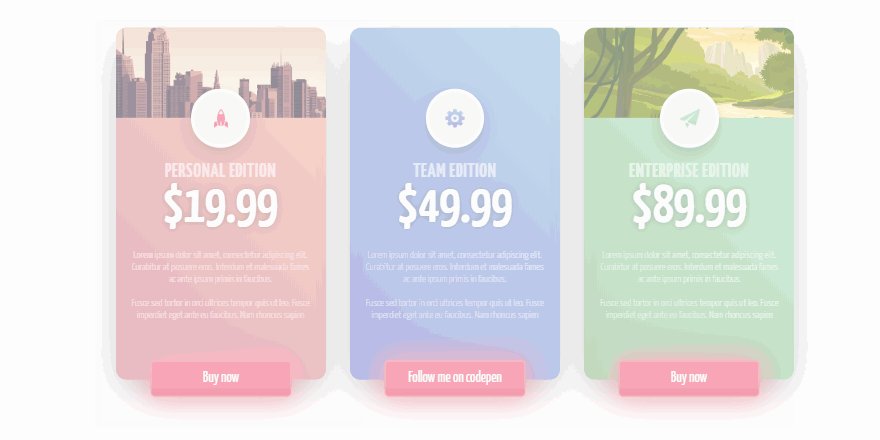
Color Gradient Pricing Table Template
Some people don’t like monotone designs on their websites while others do not like adding too many splashes of color. One way to deal with this is to choose a color shade and design the palette from the color gradient just like the example below. It is not too boring but not too loud as well.

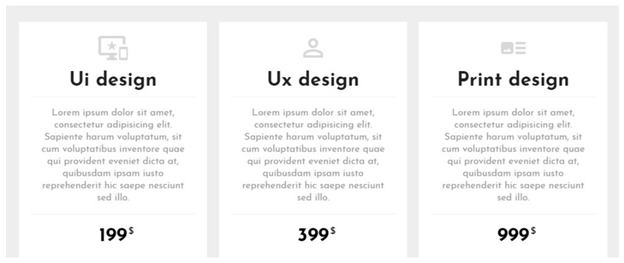
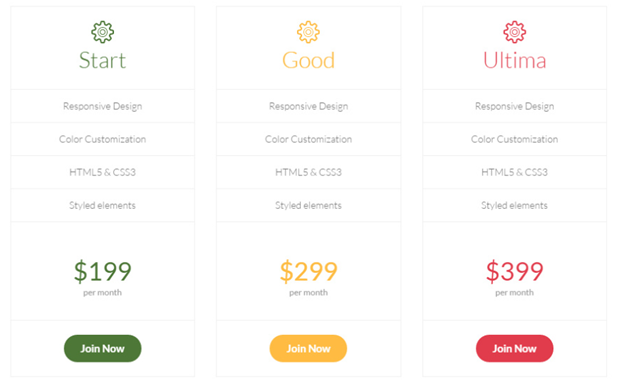
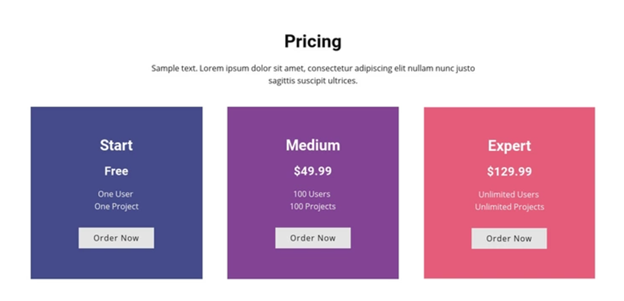
Minimalist Design
If you want your pricing table to look professional, minimalist designs are always the best to choose from. This kind of pricing table highlights what is important – the price and the name of the package.

Responsive Pricing Table
Also known as the adaptive pricing table, this changes its look depending on the screen size. It is good to consider that readers can use different devices (of different screen sizes) to visit websites online.
Animated Pricing Table
This is a really cool pricing table design as it adds animation to the table itself. It is unique and can be easily revised to match the theme of the website.

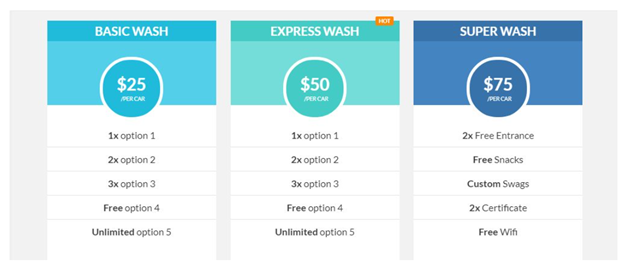
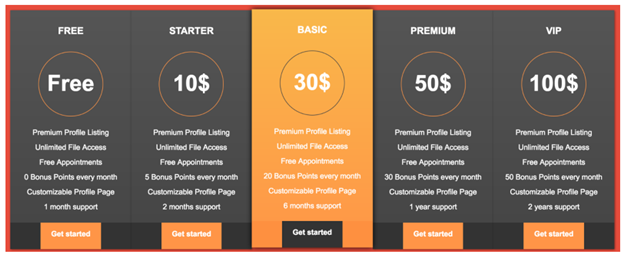
Colorful Pricing Table Template
Solid, bold colors make any pricing table template unique. Designers can choose any color scheme or palette combination possible that no two pricing tables can be the same!

Luxurious Comparison Table
Adding images on comparison tables can make the design luxurious and expensive.

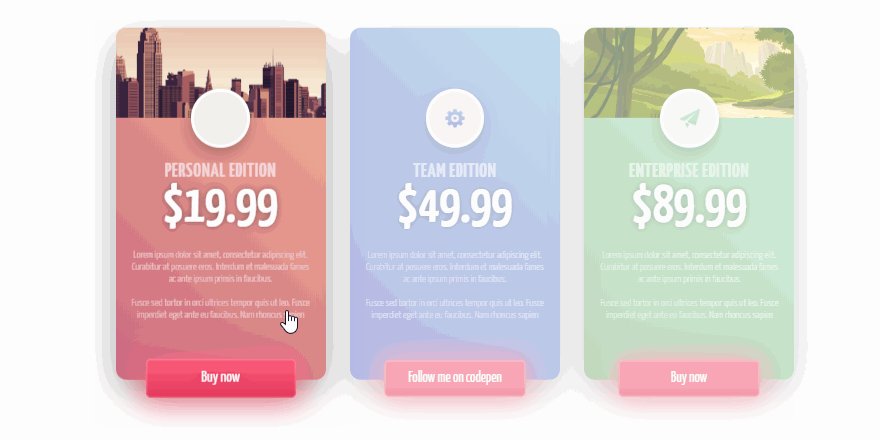
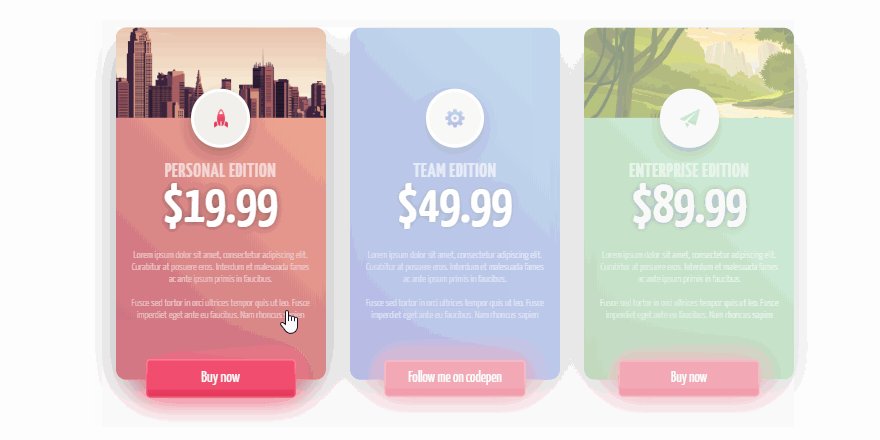
Black to Color Table Template
This is another example of a responsive pricing table template. The color of the block changes when the cursor has hovered over it.

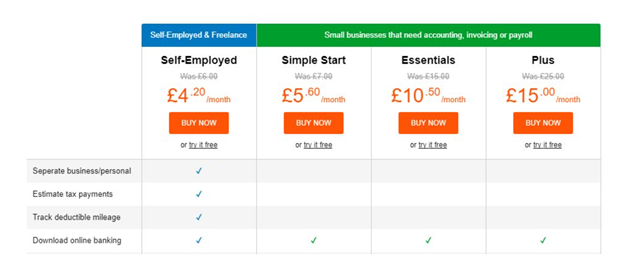
Comparison Table Template
This is old-school but this very informative. Checkmarks are used to highlight the differences between products so buyers can easily evaluate which one matches the most.

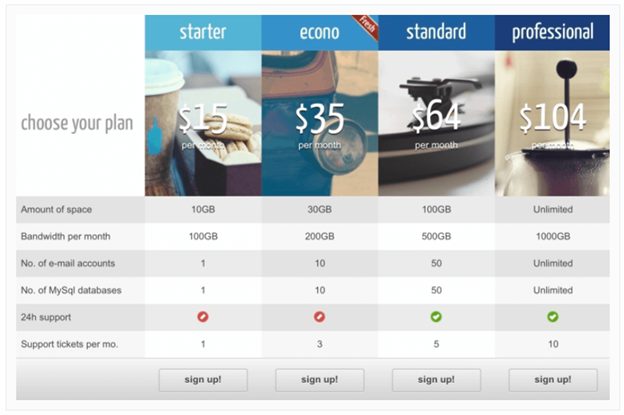
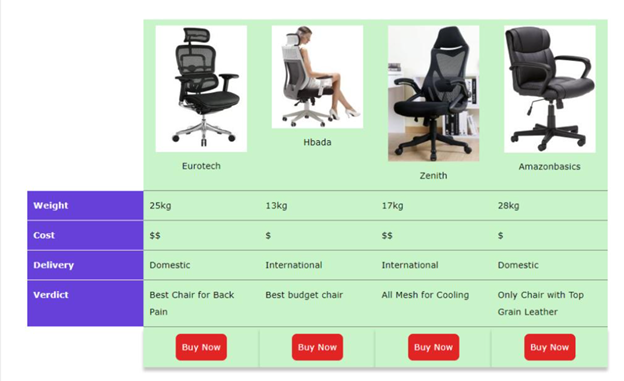
Comparison Table with Photo
Similar to the comparison table above but the addition of photos can make decision-making easier and faster for customers.

Also read: Where to Get Free Sound Effects in 2021
The post 12 HTML and CSS Pricing Tables














