In my course on Unit Testing React Components, I showed you how to use Enzyme, the Airbnb unit-testing library, to unit test React components.
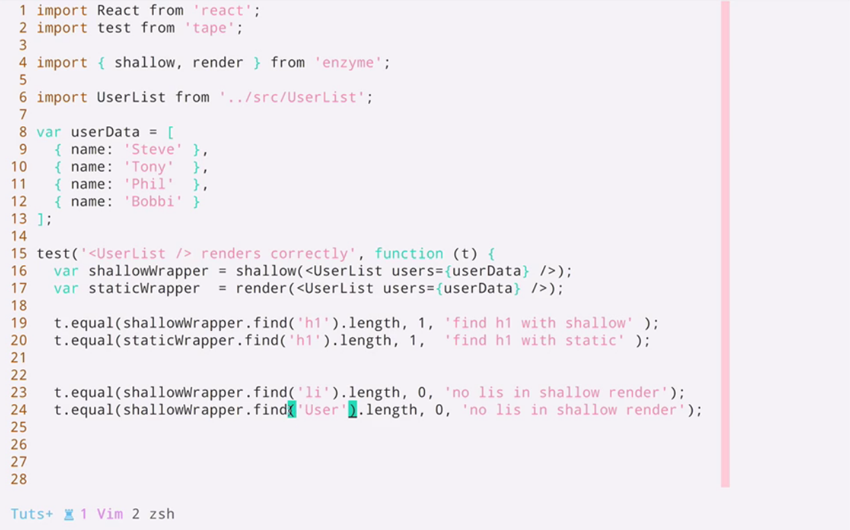
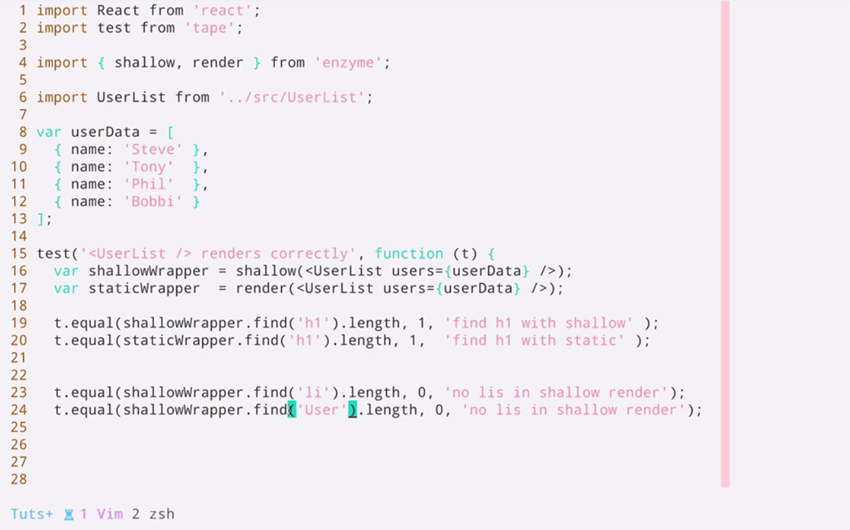
Enzyme gives us a couple of different types of ways to render React components. In this video from the course, we’ll look at the difference between shallow rendering and static rendering, and talk about when you might use them.
Related Links
- Shallow Rendering API
- Static Rendering API

Watch the Full Course
The full course, Unit Testing React Components, goes into much more detail on unit testing React components, which is actually easy to do thanks to React’s functional programming model. We’ll go from the basic setup and writing a test all the way through to full DOM rendering tests.
If you want to see what else you can do with JavaScript, check out the wide range of JavaScript plugins on Envato Market.