Web content has significantly expanded over the past 20+ years. Online media was limited only to text and pictures. This eventually gave way to music and video and, over time, online content has expanded to include every sort of media imaginable. Case in point, one of the hottest online trends of 2017 is online virtual reality, or WebVR.
If you are an online content developer now is the time to expand your skillsets to include VR development. Major players in the WebVR game include Samsung, Microsoft, Google, and Mozilla. Even smaller programmers and developers are creating innovative interfaces and WebVR experiments. It has never been easier or more opportune to learn VR development.
The following article will go through some of the important steps to advancing your online VR content creation skills on your own. These five steps will explore where to learn, what course to focus on, discuss the skills you may already have and how your knowledge from these fields can help you in your WebVR development, and how to maximize your educational expansion experience.
1. Read As Much As You Can
As mentioned previously, there are many different companies involved in developing WebVR. Oculus Rift uses Chromium (an experimental open-source version of Chrome) or Firefox Nightly for programming their content. Samsung VR Gear uses the Samsung Internet Browser. That means there are three distinct browsers that your coding will have to account for if you want to make sure your content is accessible to everyone that comes across your VR site.
In order to make sure, you’ll have to read everything you can find on the differences between the three systems and how those changes may affect your content. You’re going to pour through sites designed to guide you through the ins and outs of Google’s, Firefox’s, and Samsung’s code. Go through forums where people discuss the various issues and resolutions they have discovered in their uses of the system so that you can avoid the learning curve that others have already trail-blazed for you. Register accounts on various VR-related forums and introduce yourself – if you have any specific questions, forum members will answer them or help you through problems you encounter in your code. You can use forums to connect with other like-minded people and, who knows, maybe find some freelancing opportunities.
2. Learn Unity & Practice, Practice, Practice

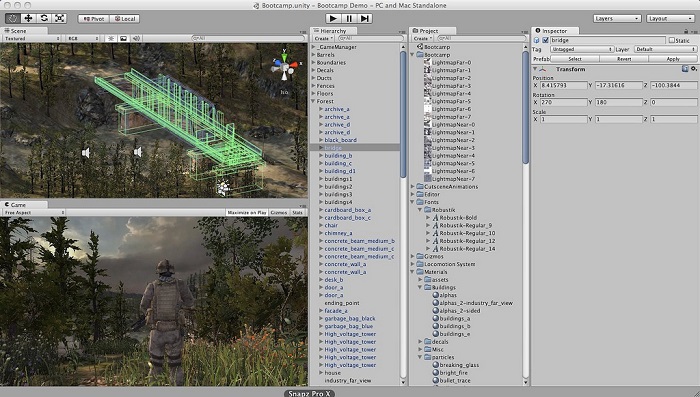
Source
Unity is a diverse and evolving programming language for developing video and video game content online that has been growing since its’ debut in 2005. They have been coding for 3D since 2015 and their engine is part of the Nintendo 3DS. And they are everywhere else that runs graphics online: Android, iPhone, Xbox and Playstation, and every VR headset to date. If you want to write WebVR content, learning Unity is a must.
Thankfully, Unity 3D makes it easy by offering samples for beginners in writing Unity, which you can do in a variety of programming languages, and various other tools to learn or sharpen your skills. You should also take the time to learn Boo, Unity’s preferred scripting method. Like any other skill, getting good at writing in Unity takes time, practice and, most importantly, curiosity.
3. Brush Up Your 3D Modeling, Animation, and Game Programming Skills
Here’s the shortcoming with Unity (in iteration 5.6.1 as of the writing of this article) and WebVR: it still isn’t natively handling WebVR content, though Unity Technology programmer Jonas Echterhoff predicts that such ability will become available in the 5.6(.x) iteration. That means that for now you’re going to have to build your content in other programs and import your finished work into Unity, so that it’ll run online.
There are various ways to accomplish this, and you may find a way that you prefer, but this Mozilla hack has an example on how to do conversion of indie content into WebVR players.
The bright side of the system is that the tools that you are already familiar with and the skills that you have already developed can be utilized in developing your WebVR content. That means that you should spend some time learning or brushing up on your code for 3D modeling, animation, and game programming because those skills will serve you in your integration into WebVR. Yes, you’re going to have to learn a whole new slew of information, but at least the work you already have under your belt is still applicable.
4. Get SMART

Source
“SMART” is an acronym that stands for: Specific, Measurable, Achievable, Relevant, and Time-bound. Basically, you want to keep your goal from being vague, to create a metric for you to track the advancement of your goal. You want to keep your goals manageable and doable, so as to keep the pie-in-the-sky from preventing you from making progress. The goals that you set should only be moving you forward in the advancement to the skills you are trying to develop, and you need to set a time-table for the progress that you are trying to achieve.
You might want to consider engaging with members from an active forum and sharing your daily progress there. The advantages of posting your work on a forum is many-fold. Firstly, it serves as a journal of your progress, and, after a few years, you’ll have a better picture regarding how far you’ve come in your journey. Another advantage is feedback and mentorship – getting the opinions of your fellow programmers, their suggestions, recommendations, and stories of their successes and failures can help develop your skills and bypass some of the growing pains that might otherwise serve as an obstacle you would have to overcome. WebVR is a new and burgeoning field, and any stressors that you can shave off your learning curve will greatly decrease your likelihood of giving up due to frustration and increase your chances of success.
5. Keep Your Style
More than anything else, remember to keep your learning style. You have made it this far, and you did it your way. Remember to keep this sense about you as you are picking up these new WebVR skills, because this will help ensure that you retain your new knowledge and apply it properly.
Also, remember to keep your own style in the content that you create. Anyone can learn to program, but the thing that will make you stand out from the rest is the individuality that you bring to your content. Especially when you are learning: create the content that YOU want to see. Your personal perspective is the thing that companies will be looking for, and the number one thing that you can share with the world.
Whenever you see that you’re lagging with your learning or that a few days went by and you didn’t do anything to progress, try to reflect on the reasons behind your intention to learn. If you find yourself procrastinating, read about time management, stay away from useless content consumption and, of course, always remember to have fun with it!
28 Educational Podcasts for Web Designers & Developers
This post was written by Stacy Hilton. Longtime tech tester, her main field of interest is the new emerging virtual reality technology. She’s recently co-founded ProBestVR.com where she shares her passion for the technology that she believes will be the future of digital.
Featured image source
The post Transitioning From Web to VR Development appeared first on SpyreStudios.