Firebase Remote Config is a unique service designed to give you fine-grained control over instances of your apps while they are installed on user devices. By using it, you can reliably modify the looks and behaviors of your apps across your entire user base without publishing updates on Google Play.
If you’re thinking that this could be a security risk, let me assure you that Remote Config doesn’t let you remotely inject new code into your apps. It only lets you modify, through the Firebase console, the values of certain pre-decided variables that are already present in the code. In fact, you can think of the variables as server-side variables your app depends on.
In this tutorial, I’ll show you how to use some of the most powerful features of Remote Config in Android apps.
1. Why Use Remote Config?
The Remote Config API is primarily meant to be used as an alternative to simple hard-coded values in your apps. Examples of such values can be colors, dimensions, delays, and labels.
To better understand the significance of the API, consider the following scenario: You create and publish an app with hard-coded values for the font size and color of all its labels. A few days later, your users tell you that they prefer a larger font size and a different font color. Because the values are hard-coded, in order to change them, you’ll now have to modify your code, build the app again giving it a new version number, and republish it on Google Play. That’s a lot of work for such a minor fix. Moreover, if the users change their minds, you’ll have to do it all over again!
With Firebase Remote Config, you can make the font size and font color remotely configurable variables and use the Firebase console to quickly change their values any time you want, as many times as you want. This modern approach also ensures that the changes happen as soon as possible on the devices of all your users, without them having to manually download any updates.
2. Project Setup
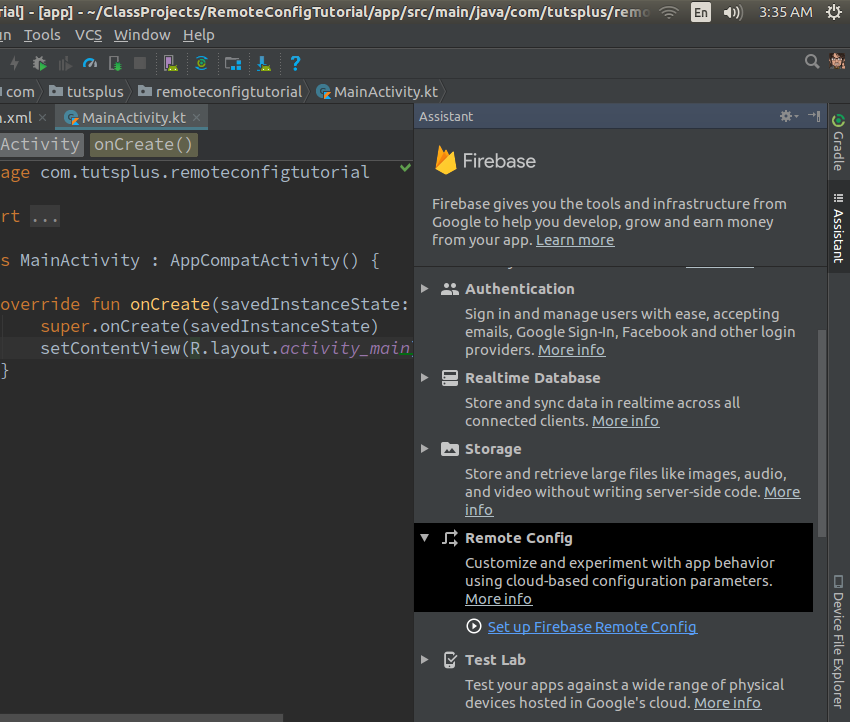
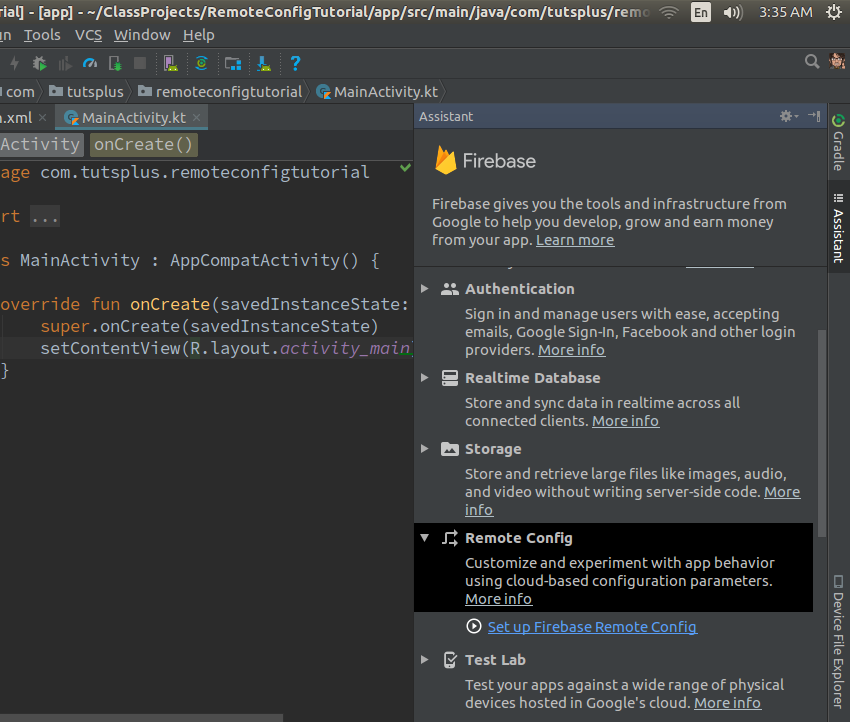
With Android Studio’s Firebase Assistant, adding Remote Config to your project takes just a few clicks.
Start by going to Tools > Firebase and choosing Remote Config > Set up Firebase Remote Config in the panel that appears.

Next, press the Connect to Firebase button to associate your Android Studio project with a Firebase project. In the dialog that pops up, select the Create new Firebase project option and press the Connect to Firebase button.

After a successful connection, you can press the Add Remote Config to your app button to add all the required dependencies to your project’s Gradle files. When prompted, press the Accept Changes button to complete the project setup.

3. Defining Config Parameters
All the variables you want to be able to change remotely must be defined in your Firebase project as Remote Config parameters. So use a browser to log in to the Firebase console, scroll down the Project Overview section to find the Remote Config card, and press the Get Started button.
In the welcome screen of the Remote Config service, press the Add your first parameter button to start adding the variables.

Let us define two parameters now: font_size and font_color. The former shall be a number and the latter a string. Make sure you assign reasonable default values to both.
.png)
You should now be able to see the two parameters you created. However, their values will not be available to your app unless you publish them. So press the Publish changes button.
.png)
4. Preparing a Layout
To be able to use the parameters we created, add a TextView widget displaying a message in your activity’s layout XML file. If you’ve created a new Android Studio project for this tutorial, feel free to use the “Hello World” TextView widget available by default, but make sure you give it an id.
Inside the onCreate() method of your activity, you can now get a reference to the widget using the findViewById() method.
val myMessage = findViewById(R.id.my_message)
5. Initializing Remote Config
Our app must be able to work correctly the first time it’s opened, even if the user is not connected to the Internet. Therefore, it needs to know both the names and the default values of our Remote Config parameters. Creating a map to store them is a good idea.
val defaults = mapOf(
"font_size" to 18,
"font_color" to "#ff0000"
)
Note that the names and default values must be identical to their counterparts in the Firebase console.
We can now initialize a client for the Remote Config service using the defaults map. To do so, first create an instance of the client by calling the getInstance() method of the FirebaseRemoteConfig class, and then pass the map to its setDefaults() method.
val remoteConfig = FirebaseRemoteConfig.getInstance() remoteConfig.setDefaults(defaults)
At this point, the Remote Config client is ready, and we can start using the values it supplies.
6. Using the Default Values
The FirebaseRemoteConfig instance offers a few intuitively named methods you can use to fetch the values of Remote Config parameters. For instance, you can call the getDouble() method to fetch values that are numbers. Similarly, you can call the getString() method to fetch values that are strings.
The following code shows you how to fetch the values of the font_size and font_color parameters.
val fontSize = remoteConfig.getDouble("font_size")
val fontColor = remoteConfig.getString("font_color")
Once you have the values, you are free to use them any way you want. For now, let’s use them to change the looks of the myMessage widget.
myMessage.textSize = fontSize.toFloat() myMessage.setTextColor(Color.parseColor(fontColor))
If you run the app now, you will be able to see the TextView widget using the default values of the Remote Config parameters.

7. Fetching the Latest Values
Right now, the Remote Config client is merely returning values from the map we passed to it. To allow it to use values it gets from Firebase, we must call its activateFetched() method.
remoteConfig.activateFetched()
The activateFetched() method, however, doesn’t actually fetch values from Firebase. Therefore, we must call the fetch() method next, which runs asynchronously, to fetch the values.
remoteConfig.fetch()
If you run the app at this point, it will still use the default values. However, if you wait for a few seconds, close it, and open it again, it will start using the values you entered in the Firebase console.
Usually, it’s a good idea to let the changed values take effect only when the users open the app the next time. You could attach a listener to the Task object returned by the fetch() method and update your user interface inside the listener, but your users might not like the abrupt change.
You can, however, use the listener for debugging purposes.
remoteConfig.fetch().addOnSuccessListener {
Log.i(TAG, "Fetched values successfully")
}
8. Changing the Values
Currently, the values in the map match the remote values. To be able to see the Remote Config service in action, we must change the values we mentioned in the Firebase console. So go back to the console and click on one of the parameters you see in the Remote Config section.
In the dialog that pops up, leave the Parameter key field unchanged, but change the value. Similarly, you can change the value of the other parameter too.
Finally, make sure you press the Publish Changes button so that the values become available to the Remote Config client.
.png)
If you open the app now, close it, and open it again, you should see that the TextView widget looks different.

9. Adding Conditions to Parameters
You don’t always have to roll out the same Remote Config values to all your users. The Firebase console allows you to add conditions to your parameters such that they return different values to different subsets of your user base. There are many rules you can use to create such subsets. For example, you can target users that belong to a specific country, users with devices running a specific version of Android, or even users who speak a specific language.
Because Firebase manages them transparently, you don’t have to make any changes in your code to handle the conditions associated with your parameters.
For the sake of an example, let us now add a condition to the font_color parameter such that its value is blue for Indian users only.
Start by clicking on the parameter in the Firebase console. In the form that appears, click on the Add value for condition drop-down field and select Define new condition.
.png)
In the dialog that opens next, you’ll be able to give a name to your condition and, from the Applies if… drop-down list, select a variety of options that will let you focus in on a specific group of users. To target users of a specific country, you will have to choose the Country/Region option. In the list that appears beside it, you can pick one or more countries. Choose India here.
.png)
Once you’ve filled all the fields, press the Create condition button to finalize the condition.
At this point, your parameter will be able to accept two values instead of one. Leave the Default value field as it is and type in the hex code for the color blue in the conditional value field.
.png)
If you publish the changes now, users in India will receive an additional update, and the text in the TextView widget will appear blue to them.

Conclusion
Now you know how to modify an app remotely using Firebase Remote Config and the Firebase console. With some creativity, there’s a lot you can do with the service to improve your app’s user experience. For example, most developers today use it to change the themes of their apps to mark festive days. Many also use it with Firebase Analytics to run A/B tests on their user bases.
To learn more about Remote Config, do refer to the official documentation.
 Android SDKHow to Code a Navigation Drawer for an Android App
Android SDKHow to Code a Navigation Drawer for an Android App Android SDKBuild a Music App With an Android App Template
Android SDKBuild a Music App With an Android App Template Android SDKCreating Accessible Android Apps
Android SDKCreating Accessible Android Apps
Powered by WPeMatico