What Are Ionic Components?
What Are Ionic Components?
Ionic components, for the most part, are what make your hybrid app come to life.
Components provide the user interface for your app, and Ionic comes bundled with over 28 components. These will help you create an amazing first impression of your app.
Of course, you can’t use all of these 28 components in a single app. How to decide which ones to use?
Well, luckily there are components that you will find in almost every app. In the
previous article I showed you how to navigate to another view using the Ionic Component Button. All we needed to create this button was the following code:
Here, we’re already using one of the Ionic components available to us. That’s the beauty of Ionic: we don’t have to concern ourselves with how the button
component is constructed, all we need to know is how to properly use the relevant component.
When to Use Ionic Components?
When to Use Ionic Components?
As a beginner, I doubt that there will ever be an app you develop that will not make use of Ionic components. It is also possible for you to develop your own custom components, but that is a topic for another day for advanced usage of Ionic and Angular.
With the above said, let’s have a look at how to use the most commonly used components in Ionic mobile
applications:
Slides Component
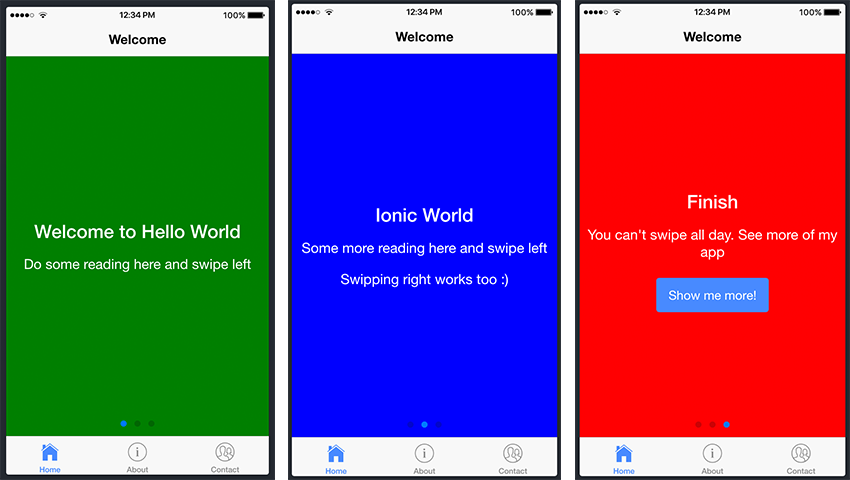
The slides component normally serves as an intro for apps, and below is an image of its common usage:

List Component
Lists are one of the components you will also regularly use in your Ionic apps. Take a look at the screenshot below for an example.

Adding Components to Your Project
Now that we’ve gathered a bit of info on Ionic components, let’s try and put a few of these ‘building blocks’ together. Let’s go ahead and add some components to our Ionic project.
We will be using the project we created in the previous tutorial, and since home is our app’s entry point, we will add slides to the home.html file to add our slides. We will do so by navigating to the home.html file in src/pages/home and making the following changes to the file:
Welcome Welcome to Hello World
Do some reading here and swipe left
Ionic World
Some more reading here and swipe left
Swiping right works too :)
Finish
You can't swipe all day. See more of my app
As you can see above, we’ve added three slides using the slides component. This is inside
We’ll use another Ionic component: the list component. In order to do so, let’s go ahead and generate a new page titled my-list. You should remember how to generate a new page from the previous tutorial using the following command: ionic generate page my-list.
With our newly created page added to our app, let’s go ahead and navigate to my-list.html and edit the file as follows:
My List 1 2 3
With the above code added to your app, you should be able to see a list with three items. Now that’s fine, but I’m sure you’d like to see some smooth scrolling with acceleration and deceleration when you scroll through the list, right? Well, that’s easy to achieve—we just need a larger list!
Consider the following code inside the my-list.html file:
My List 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
If you update your file with the longer list above, you will see scrolling with acceleration and deceleration.
Now this is one way of creating a list in our project, but it’ll seem pretty annoying if we’ll need to create a list with even more items. That would mean writing
The official Ionic documentation shows how to use a different approach for populating a list with items:
My List
The magic in the code above is the use of the Angular directive: *ngFor. We won’t be diving deeper into what this directive is and what it does, but in short, it iterates over a collection of data, allowing us to build data presentation lists and tables in our app. items is a variable that contains our data, and item is filled in with each item in that list. If you want to learn more about this directive, please take a look at the official Angular documentation.
With that knowledge, let’s improve our project with the *ngFor directive. Edit the my-list.html file to reflect the following:
My List 
{{item.title}}
{{item.subTitle}}
A lot of things are happening here. The item-start attribute means that the avatar will be aligned to the right-hand side. Each list item also contains a header tag (
) and a paragraph tag (
).
So, basically, you can also add additional components inside the list component. Have a look at another great example of how to achieve this in the List In Cards example from the Ionic docs. Again, implementing *ngFor in that example will be of benefit.
Now, back to our code, our item in items contains title, subTitle, and image. Let’s go ahead and make the following changes inside our my-list.ts file:
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'http://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
In the example above, we are populating our items inside our constructor file, my-list.ts. These will be displayed inside our page template, the my-list.html file. This data can come from any source: a local database, user input, or an external REST API. But for the sake of this example, we are just hard-coding the data.
Conclusion
Although we didn’t cover all of the Ionic components, the same principles apply to the others. I would like to encourage you to play around and test the rest of the components and start getting familiar with using them. As I mentioned right at the beginning, these components are going to be the building blocks of every Ionic application you’ll ever build!
In the meantime, check out some of our other posts on Ionic app development.
 App Templates15 Best Ionic App Templates
App Templates15 Best Ionic App Templates IonicGet Started With Ionic Services: Push
IonicGet Started With Ionic Services: Push AngularCreating a Task Manager App Using Ionic: Part 1
AngularCreating a Task Manager App Using Ionic: Part 1 IonicNew Course: Easy Mobile Apps With Ionic Creator
IonicNew Course: Easy Mobile Apps With Ionic Creator
Powered by WPeMatico