Gutenberg is the new WordPress editor and everyone is talking about it. It has introduced an all-new way of writing content with WordPress. So not only the developers can benefit from its block-modeled layout but the end-users will also be able to create dynamic page layouts with it.
However, building custom blocks with Gutenberg can be quite a hassle for developers who want to integrating it into their projects. This tutorial is going to feature an incredible toolkit—create-guten-block—through which you can create Gutenberg blocks in a matter of minutes.
So, let’s get started!
Introducing create-guten-block
create-guten-block (cgb) is a zero-configuration developer toolkit for building WordPress Gutenberg blocks. Built by Ahmad Awais—an open source developer advocate who regularly contributes to the WordPress Core—the toolkit has reduced the difficulty of creating Gutenberg blocks. It is zero-config, and creates blocks with no lock-in and only a single dependency.
To build a Gutenberg block, you need to first create a WordPress plugin. To do so you’ll begin with configuring Webpack, React, ES 6/7/8/Next, ESLint, Babel, etc. and then you can finally start coding your block. And you’ll need to continue to update your tooling configurations as those supporting packages and libraries.
This slows down development, so Ahmad has hidden all this configuration in an optimized package called cgb-scripts which you find in the block’s root folder. This is the single dependency which I mentioned earlier.
So, instead of updating everything separately and regularly, the cgb-scripts package is kept up to date and in this way you can always update it without making any changes to your code. That’s one thing which I liked the most about it.
Long story short…
create-guten-blockis a developer’s go-to zero-config. toolkit for building WordPress Gutenberg blocks in a matter of minutes without configuring Webpack, React, Modern JavaScript, ESLint, Babel, etc. — project GitHub site
Features
Let’s now dig into some of the tool’s most prominent features.
A Modern Dev Environment
create-guten-block offers an up-to-date dev environment for developing a WordPress Gutenberg plugin. It is packed with features like:
- auto-prefixed CSS
- React JSX, and ES6+ syntax
- Webpack dev/production build process.
- bundling of JS, CSS, and images for production with source-maps
One Dependency
The maintenance and updates of all the above-mentioned tools are handled by a single build dependency: the cgb-scripts package. So, despite using Webpack, Babel, ESLint, and other amazing projects, you can still enjoy a hassle-free development experience with this package, which will stay up to date all the time.
No Configuration
While using the create-guten-block toolkit you don’t need to configure anything. Most of the things which you require for the development and production environment come pre-configured.
No Lock-In
One concern which developers might have before they start using the cgb toolkit is what to do if a project needs some customization, since these tools are preconfigured to work in a specific way. So, the good news is that at any point you can “eject” your project and customize it—but then you will need to maintain the configuration yourself.
To eject your project, run a single command, and all the configuration and build dependencies will be moved directly into your project, and you can start exactly where you left.
Getting Started
Getting started and working with create-guten-block toolkit is very simple. Just install it and then run to create a Gutenberg block plugin for WordPress. But before that, there are some pre-requisites which need to be set up. So, make sure you have the following:
- a local WordPress setup
- a base WordPress theme
- an installed & activated copy of the default Gutenberg plugin
Next, follow these simple steps:
1. Install NodeJS & NPM
You need to have node.js & npm installed. If they are already installed, then skip to the next step. otherwise, download NodeJS and install it. To verify the installation, type the following commands.
node -v # Results into v9.1.0 — make sure you have Node >= 8 installed. npm -v # Results into 5.6.0 — make sure you have npm >= 5.3 installed.
2. Install create-guten-block
Now, you’ll install create-guten-block inside your local WordPress /wp.local/wp-content/plugins/ directory. Also, you’ll provide a name for the plugin which you want to create. Run the following command and wait for some time since it might take a few minutes to install.
npx create-guten-block demo-block
This command creates a plugin directory called demo-block inside the current folder. It also creates the necessary folder structure and installs the dev dependencies.
It creates a folder structure like this:
/local.dv/wp-content/plugins/demo-block ├── plugin.php ├── package.json ├── README.md | ├── dist | ├── blocks.build.js | ├── blocks.editor.build.css | └── blocks.style.build.css | └── src ├── block | ├── block.js | ├── editor.scss | └── style.scss | ├── blocks.js ├── common.scss └── init.php
3. Run Start & Build Commands
After completing the installation setup, open your project folder and run the start script by typing the following command:
cd demo-block npm start
The npm start command runs your plugin in the development mode. There is also an npm run build command which helps you run your plugin in the production code. Read on to find details about three different functions which you can perform with cgb toolkit.
Workflow for create-guten-block
When you’re working with this script, you’ll be working with three scripts that will help you develop, build, and eject your plugin.
The npm start Script
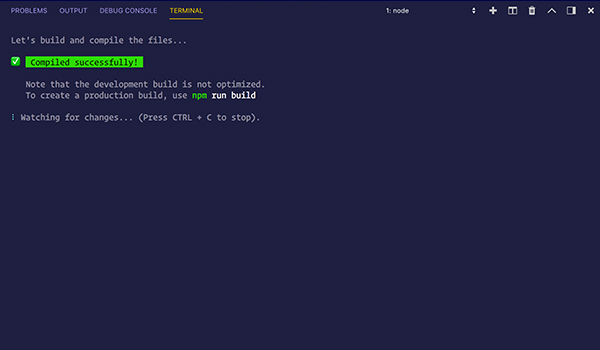
This command is used to compile and run the Gutenberg block while you’re working in the development mode. It also watches for any changes and reports back with errors in your code.

The npm run build Script
To work in a production mode run this command inside dist folder. Here, you will see the build messages, errors, and lint warnings in the console. This commands runs only once and reports back the gzip file sizes of the produced code.

The npm run eject Script
If at any point you want to eject your plugin out of create-guten-block, run this command. This lets you to customize the project according to your requirements. However, it is a one-way process and it cannot be reverted.
After you’ve ejected then you have to update and maintain all the project dependencies on your own.
Working With create-guten-block
After a successful installation and setup, you can open your WordPress dashboard and go to the Plugins section. Here you can find a new plugin called demo-block — CGB Gutenberg Block Plugin being added. Click the Activate button and you are good to go.

Now go to Posts > Add New to open the Gutenberg editor. (Remember the Gutenberg plugin is a prerequisite for the create-guten-block toolkit.)

Click on the + icon to access all the blocks. In the search bar type CGB and you’ll find a Gutenberg block being added.

Click it and add a Gutenberg block in the WordPress editor like this:

Hit the Publish button to view how it appears on the front-end.

Surprised? I was, when I realized that Ahmad has styled the Gutenberg blocks differently for front-end and the back-end. This can be further verified by opening the src folder of your demo-block plugin in the code editor.
Here, you find two separate files: editor.scss which handles the CSS for the back-end and style.css. (editor.css is enqueued after style.scss which makes it higher in priority.) Both these files have been included in the main block.js file via the import command.

Conclusion
Unlike other starter kits and boilerplates there are many distinguishing features which create-guten-block tookit offers and to sum it up here is a brief summary of it’s key features.
- versioned
- easy to update
- sane defaults for a new Gutenberg block
- single
cgb-scriptsdependency
create-guten-block is MIT licensed and available for free on GitHub.
Powered by WPeMatico