The dark mode requires knowing all the tricks of designing. Unlike in light mode where the light background works against both dark and bright environments, dark mode is much more difficult. There are cases where dark mode works very well in a dark room but have unreadable text when the lights are turned on. This is why it is important to test and adjust designs to both during the day time and the night time.
There is a long list of tips, tricks, and standards for dark-mode design but here are some of the most important to consider:
Use lighter tones for font and buttons
The key to a successful dark mode design is contrast. However, contrast does not have to be aggressive. In fact, Google Material design does not recommend using a pure white font color on a pure black background. This goes beyond the eye comfort level intended for long reading. What the design suggests is to use lighter tones between the 50 and 200 range for reading comfort.

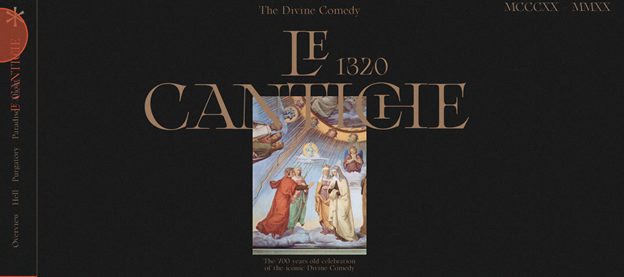
Image Source: La Cantiche
This does not only go for tones but also weights. Normal opacities used for non-dark mode designed websites appear bolder on a dark background. This is why medium opacities (or lighter font weights) are more comfortable for readers and are less contrasting against a background.
Dark does not mean black
The UI design of dark mode websites is intended primarily to reduce eye strain. On top of that, it reduces a device’s power consumption and prolongs battery life especially for mobile phones. In recent years, it has become quite popular in creating both websites and apps. Using purely black backgrounds actually harms the ratios of “contrast” on a website or an app. It creates aggressive contrast with lighter tones and defeats the purpose of improving reading comfort. This is why it is suggested to use darker shades of grey or lighter shades of black.

Image source: Mobydigital
Use Color Contrast tools to test
When it comes to accessibility standards, there is a ratio requirement for color contrast. Since dark mode enhances this contrast, it becomes more difficult to maintain the standard. The good thing is there are color contrast tools available for free that will allow a designer to test out not only pleasantness but also contrast ratios.
Still consider elevation in design
One basic design standard is to put in more important information at the top of the website and less important information at the bottom. This is still true for dark mode design. However, in addition to elevation or position of text or data, designers can also use opacity for emphasis. For the higher echelon of information (top of a website), designers usually use stronger and brighter fonts. As the user reads downward, the text can become much more opaque against the background.

Image source: Eat Genesis
Also read: 16 Vintage Halloween Print Ads
The post How to design Dark Mode UI appeared first on SpyreStudios.