Dreamweaver has long been a staple for web designers. The trailblazing tool was first released back in 1997 by Macromedia.
I’ve been a user since 1999. I had a contracting gig. The client insisted that I use Dreamweaver. I wasn’t thrilled about this as I had come to despise WYSIWYG editors. The apps I tried wrote sloppy code. They weren’t for me.
But this software left a positive impression. Dreamweaver produced clean code and made my job easier. I found it to be miles ahead of my text editor. And I remained a fan as Adobe acquired the app in 2005.
Now, I’m a bit concerned about the future. As of this writing, Dreamweaver hasn’t released an update since June 2022. And even that was a security fix.
The competition isn’t standing still. Other code editors have long since surpassed Dreamweaver. They do a better job of integrating with modern frameworks. And they are typically more flexible.
With that, it’s worth asking where Dreamweaver fits in. Does it still have a place in web design? Or has it become irrelevant?
Dreamweaver Was Ahead of Its Time and Built for Longevity
The late 1990s saw an explosion of web design tools. Independent developers rushed to release WYSIWYG editors. And a few big players like Microsoft (FrontPage) and Adobe (PageMill) also jumped on the bandwagon.
As you might expect, many of these tools were rudimentary. Some were a little overambitious. The result was often a design that didn’t hold up in the browser.
Dreamweaver was like a breath of fresh air in this landscape. It was stable and didn’t try to do too much. It didn’t force proprietary or non-compliant code on us. It was an app that HTML purists could accept.
Plus, it kept up with a rapidly changing industry. Dreamweaver openly embraced languages like CSS, JavaScript, and PHP.
The app was a well-established favorite by the time Adobe acquired it. And the company continued to add bells and whistles to keep users happy.
And we can’t forget about the community. Dreamweaver had a thriving plugin directory. These extensions helped developers work more efficiently. And they tied in with burgeoning content management systems (CMS) like WordPress.
But Dreamweaver’s evolution has slowed to a crawl recently. Why is that?
An early version of Dreamweaver. Image courtesy of the Web Design Museum.
The Way We Design Websites Has Changed
Dreamweaver was initially a layout tool. Writing code was also part of the deal. Yet designing websites with a point-and-click UI was the software’s calling card.
That’s how I used to do things. I cobbled together layouts and then styled them using CSS. But this was during a time when websites were static. That’s generally no longer the case.
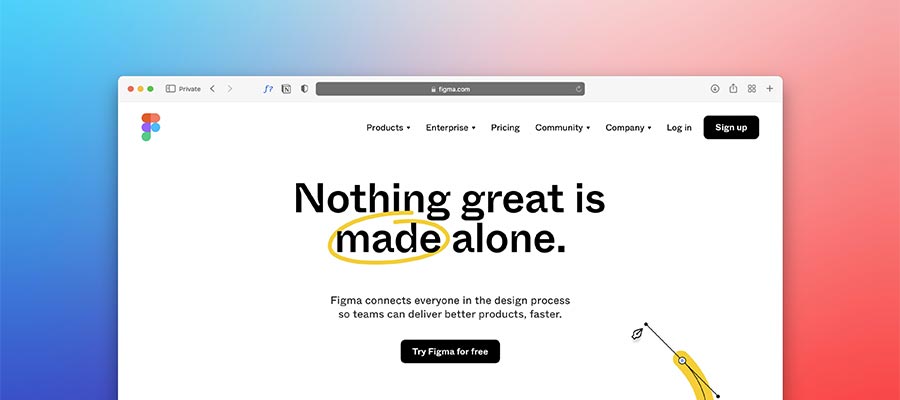
My workflow has changed. I use Figma to create a design mockup. From there, I build custom WordPress themes.
I still use Dreamweaver. But it’s primarily a code editor these days. I test my work in a web browser. That leaves the app’s WYSIWYG out of the picture – most of the time.
The feature still comes in handy for one-off HTML projects like this article. I use Dreamweaver to convert my word-processing documents to code. It’s a little taste of what once was.
Yes, it’s possible to connect the app to a WordPress website. But I’ve found the process to be clunky – and perhaps unnecessary.
As such, Dreamweaver’s core feature isn’t as relevant. I suspect that’s the case for many web designers.
Websites have become dynamic. Designers have found more efficient methods of building them.

Where Things Could Improve
The software still works as a passable code editor. You’ll find expected features like syntax highlighting and code hinting.
Things could certainly be better, though. There’s no built-in code hinting for WordPress, for example. A few outdated plugins are available. But native support could attract more users.
To that point, the plugin library has also become stale. It’s similar to the sunsetted Adobe XD. The remaining options tend to be from many years ago.
Community involvement has slowed. Thus, adding features relevant to modern web development should be a priority. Modernizing Dreamweaver might entice more developers to extend the software.
And there’s great potential in adding artificial intelligence (AI) capabilities. Adobe is already doing this with Photoshop. Generating code seems to be a natural fit.

Dreamweaver Hangs On, but for How Long?
I still open my copy of Dreamweaver daily. I use it to write CSS and PHP. It gets the job done. But I’m also stubborn when it comes to change.
I have a few other code editors installed. But I haven’t taken the time to explore them. Maybe I’m afraid that I’ll fall in love?
Regardless, I’d like to see Dreamweaver evolve. The app is iconic and a link to the early web. And it could be part of the future, too.
Here’s hoping it doesn’t go the way of web rings and MySpace.
Where Does Dreamweaver Fit in Modern Web Design? Medianic.















