Editor’s Note: This post was written by Shah, who writes about web design & development. If you want to know about more useful tools for web design or more tips & ideas for web development, designermag.org is the place for you to see what has been shared for design, creativity & inspiration. You can join Shah at Google+.
Web designers use lots of tools to enhance their performance which in turn will improve their projects. One of the most popular types of tools web designers like to take advantage of is wireframing applications. These tools are very useful because they give you the opportunity to quickly sketch a website’s layout and make slight modifications to every area that you think needs to be improved.
Related: 7 Web Design Wireframing Tools
Of course, this is just the main purpose of these tools – other than that, they also provide you with other useful features, such as simultaneous editing, quick interactive page linking, text resizing, and more. In this post, we’ll help you become familiar with 15 of the best wireframing tools out there to help you build a website you want. After going through these tools, you will be able to understand why wireframing ideas strengthen web design.
1. Mockingbird

Mockingbird is one of the most popular wireframing tools because it can easily be accessed from anywhere thanks to the fact that it is web-based. This means that you can browse your projects from absolutely any device connected to the Internet. Some of the biggest advantages of Mockingbird are the user-friendly interface, the handy drag & drop UI, smart text resizing, and the ability to easily share your projects with colleagues with the push of a single button.
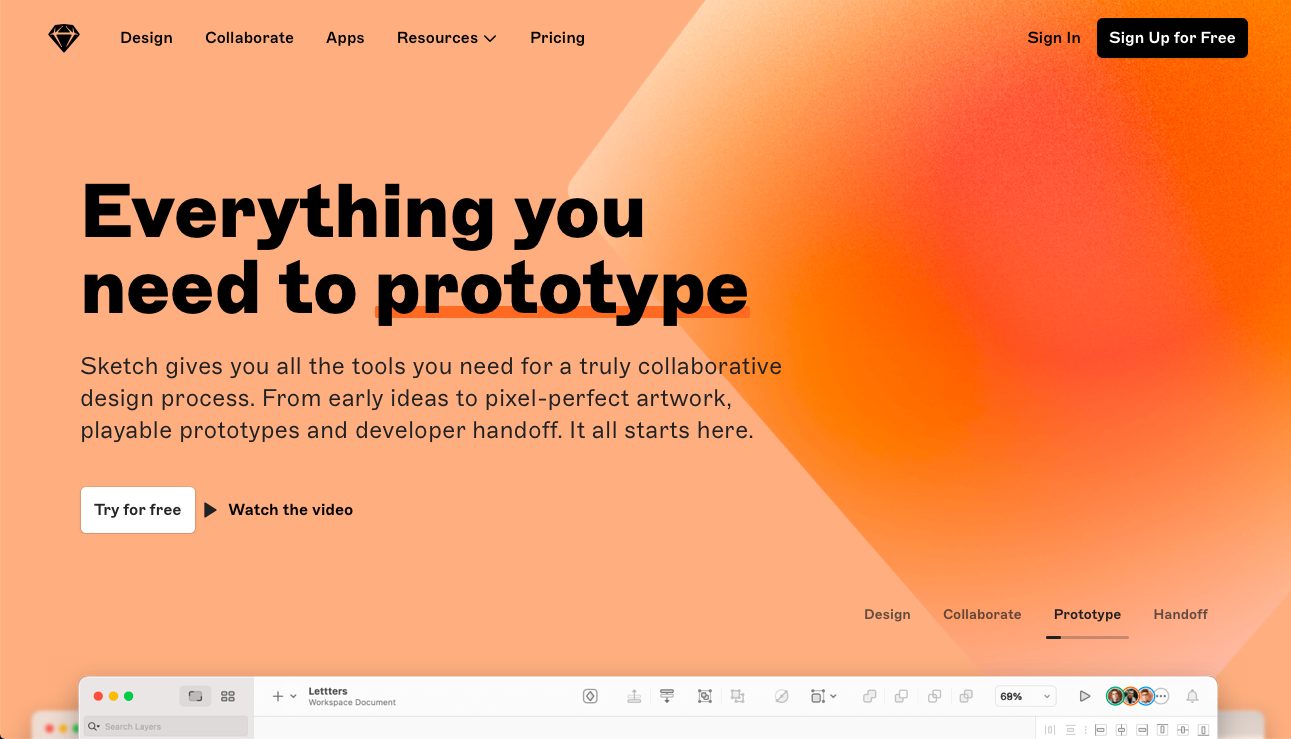
2. Sketch

If you’re looking for intuitive vector editing tools, you might want to try Sketch. It’s relatively new compared to the other wireframing tools on this list; it was first released in 2010. Nonetheless, it has been gaining traction in the web design industry as a lightweight vector design tool. This software also has a drag & drop interface, which makes it easy to use. It’s not for free but only costs $99 per year for an individual license, which isn’t that bad compared to the other ones on this list.
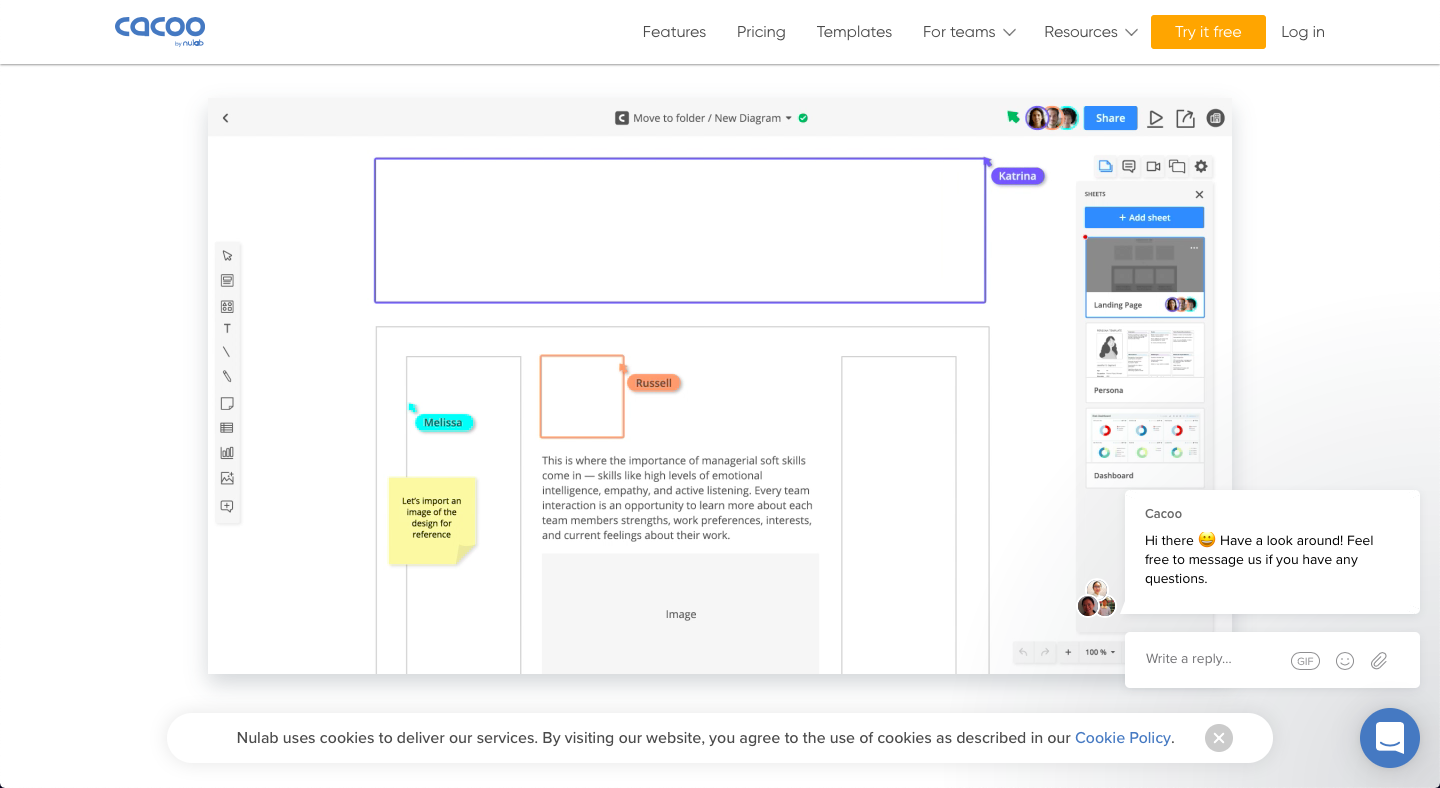
3. Cacoo

Similar to Mockingbird, Cacoo is also web-based. This tool features a user-friendly drag & drop interface that turns creating wireframes, sitemaps, network charts, and diagrams into a very easy and enjoyable process. Apart from this, Cacoo also gives you access to several great stencils that you can use to further enhance the quality of your projects. Another huge advantage of Cacoo is the “unlimited undo” feature, which basically gives you the ability to make unlimited modifications to your projects. Last but not the least, we should mention real-time collaboration. This feature allows several users to simultaneously work on the same project.
4. Gliffy

Gliffy is undisputedly one of the most flexible and functional tools on this list. This web-based application gives users access to a wide range of wireframing tools that most web designers will find irreplaceable. With Gliffy, creating technical drawings, business processes, organization charts, process flow diagrams, wireframes, and network diagrams is made easy! The drag & drop interface makes the job even easier. As soon as you start using Gliffy, you’ll see that all of the superlatives you read about it are completely true. Gliffy users are able to create their very own galleries where they can store images and projects for later use. So if you want, you can create a unique personalized work space, which will definitely improve your work performance in future projects.
5. Figma

Some projects require real-time collaboration for better efficiency. Figma is known for this feature thanks to its strong, cloud-based tool. In addition, designers can also draw freely with a modern pen tool when using this app. If necessary, you can also add plugins that will help make your workflow more efficient. Figma also offers libraries where users can add, search, and keep new assets.
6. Axure

Axure is a paid wireframing tool that is available for Mac and Windows. The amount of money you can get it for depends on the version you choose. The main features of Axure include the ability to create professional interactive prototypes of websites and application interfaces. Other than that, you can also design sitemaps and widgets and export them as interactive HTML mock-ups. Thanks to the built-in share function, you can quickly test your creations across multiple devices such as phones, tablets, laptops, etc.
7. Pidoco

Pidoco gives you great value for money because these handful wireframing tools are affordable. Of course, depending on the subscription plan you choose, the cost of this web-based software will differ. The great thing about Pidoco is that you can run it from absolutely anywhere, so it is incredibly easy to work on your projects while on the road or on vacation. The drag & drop interface turns wireframing into a very enjoyable and easy job, while the ability to add multiple layers and pages gives you the opportunity to experiment with various layouts. All of your prototypes can be easily shared online with the push of a single button and anyone who views them will be able to leave feedback as well as discuss your creation.
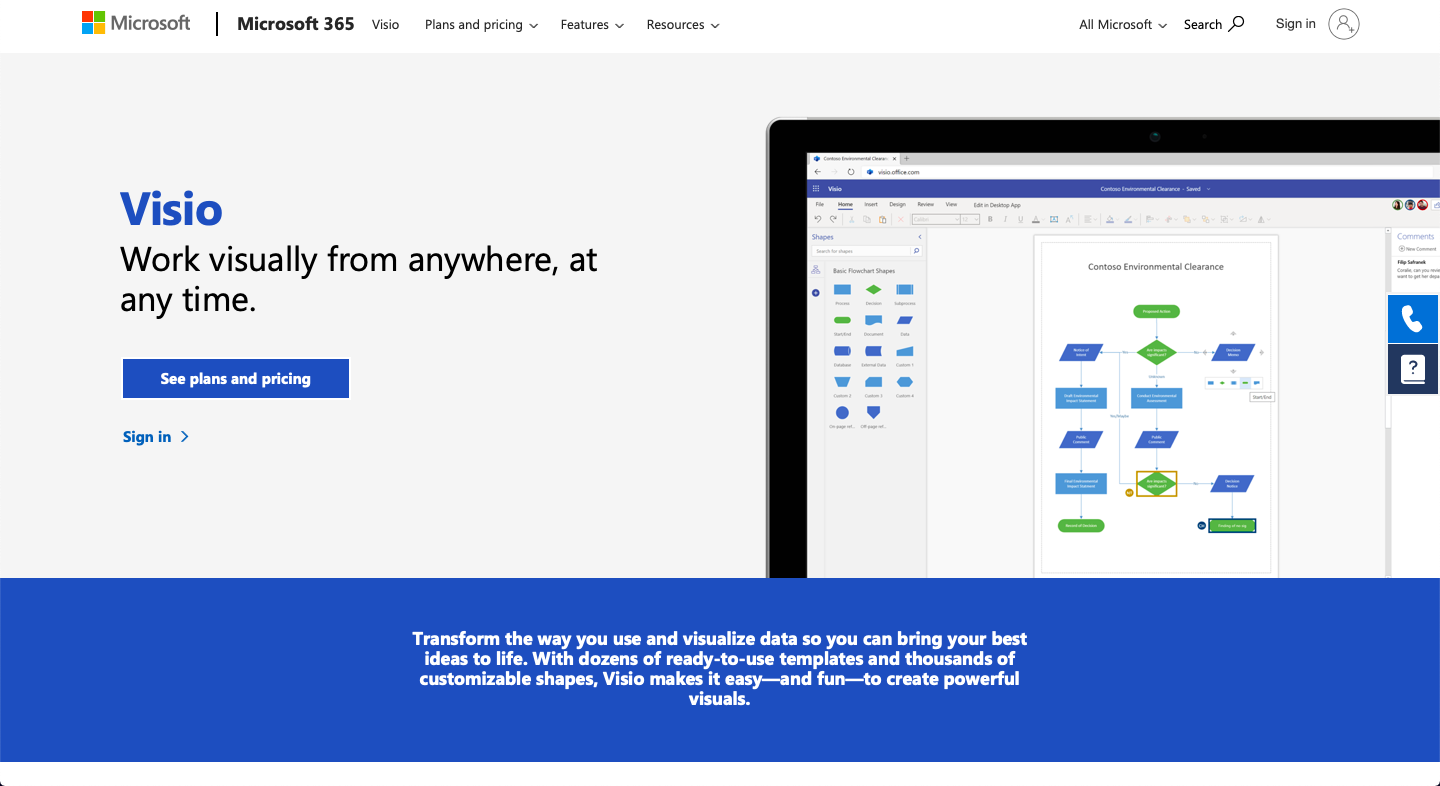
8. Visio

Visio is one of the best wireframing tools out there, but it doesn’t come cheap! While it is considered expensive, you do get what you pay for. It has tons of features that’ll prove useful when you’re designing projects. Although the main purpose of Visio is to create technical diagrams and drawings, the application’s rich list of functions is also useful for wireframing. The interface is pretty similar to the one of Microsoft Word and Excel. So, if you have experience with one of these programs, you’ll quickly learn how to take full advantage of Visio’s functions. Visio’s functionality can be further enhanced thanks to the wide range of add-ons available for this tool.
9. InDesign

InDesign is one of the most advanced wireframing tools you can get your hands on. It is part of the Adobe Creative Cloud and costs a pretty penny, but the high price is definitely justified. Apart from creating all types of wireframes and prototypes for websites and applications, you can also include animations and videos in your projects. Other than that, users can also create their very own libraries where they have the opportunity to store elements and graphics that they often use. Thanks to this simple but helpful feature, it is incredibly easy to organize your work space and improve you work performance.
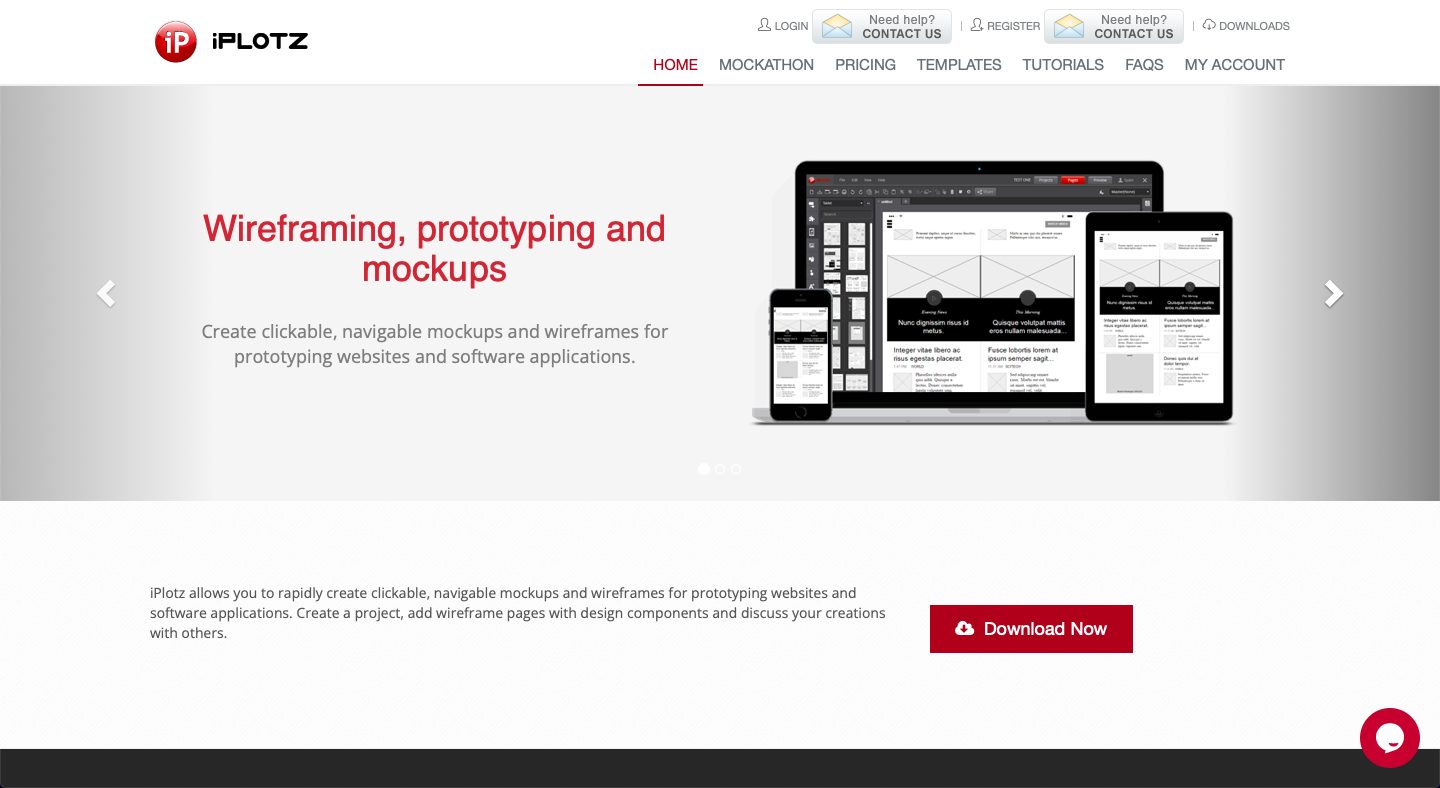
10. iPlotz

iPlotz isn’t a very popular wireframing tool, but it can definitely prove to be a good choice for many web designers. The tool doesn’t require installation because it is Flash-based and can be accessed directly through any Internet browser. Thanks to its brilliant user interface, users can quickly create and design clickable wireframes. The drag & drop interface makes the creation process much easier and more enjoyable. iPlotz is also a great choice if you are working on a project with a team, because the tool allows you to add notes and tasks for project managers and team members.
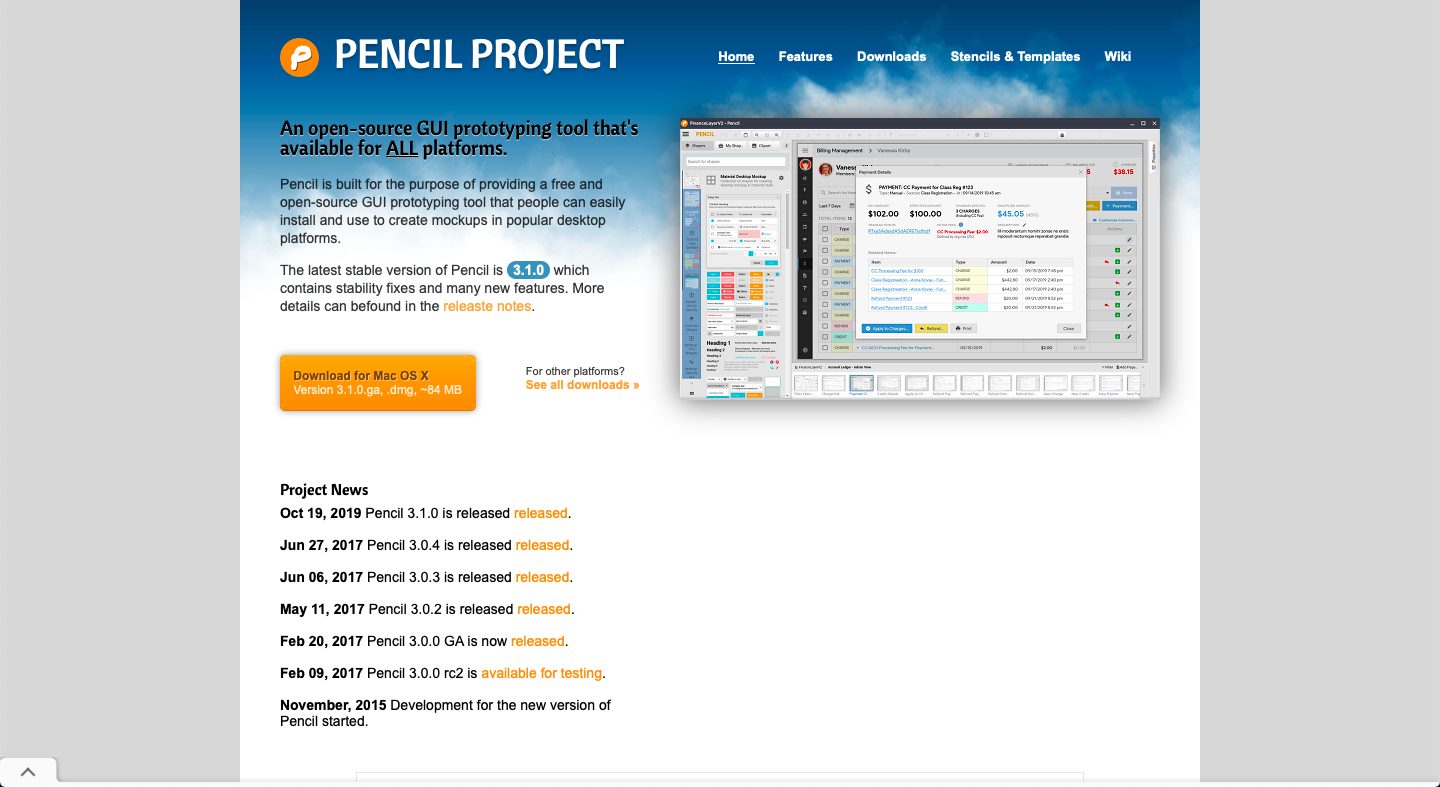
11. Pencil Project

Pencil Project is an open-source project that is available as a standalone tool for Windows and Linux, as well as a Firefox add-on which can be integrated in the browser. There are no differences between the two versions, so it doesn’t matter which one you’ll choose. The tool gives you the ability to quickly create, test, save, load, and display wireframes directly in the Firefox window. As a user, you’ll have access to a library of shapes and saved graphic elements. The library of http://openclipart.org is integrated with Pencil Project, so you’ll also have access to thousands of stencils and elements that can be easily integrated in your project.
12. SimpleDiagrams

SimpleDiagrams is a lightweight desktop application that gives you the ability to create basic wireframes for applications and websites. It doesn’t have much to offer, but you will find all the basic features you want to see from a wireframing tool. The application is based on the Adobe AIR platform, so it is compatible with Linux, Windows, and Mac. The tool features a slick drag & drop interface, so you’ll be able to easily move around every element of your project. All finished diagrams can be exported and shared as a PNG image.
13. Canva

Canva is one of the most popular wireframing tools in the market today. It gained popularity in recent years and for good reason, too. It’s web-based so you can use it wherever you are as long as you’re connected to the Internet. Because it is web-based, all your projects are saved in the cloud and you can access it anytime. Real-time collaboration is also possible using Canva. Best of all, the basic tools are free to use. There’s a premium version if you want a more comprehensive set of tools for your projects.
14. Penultimate

This cheap iPad application is mostly used by web designers who develop applications for iPad. The reason why it is so popular is that it gives them the ability to easily measure the size of every element due to the fact that they directly see how their design will look on the device. Thanks to this, they can pick the right active areas and create well-optimized user interfaces. Other than that, the application also gives users the ability to save and share projects with clients.
15. Moqups

If you save your projects in cloud-based apps like Dropbox, Google Drive, or Slack, Moqups is a great wireframing tool to consider. For one, it seamlessly integrates with these kinds of apps. It’s also web-based so you can access and build wireframes wherever you are. Aside from that, you can also design diagrams, sitemaps, graphs, and flowcharts using Moqups. You’ll also get access to its built-in library of design elements.
First published in 2014; updated November 2021
The post Top 15 Wireframing Tools for Web Designers