This post will show you how to upload CSV files data to AngularJS, read the data, and then convert it to JSON for processing. Then, you’ll see how to do the whole thing in reverse and download a CSV data dump from AngularJS.
CSV files are preferred because of their simplicity. They are also widely supported by many types of programs and provide a straightforward way to represent spreadsheet data.
Prerequisites
Before you get started with this tutorial, make sure you have Node.js installed on your computer. If you don’t have it yet, head over to the official website and install it.
You should also have a basic understanding of the following technologies:
- HTML
- CSS
- JavaScript
If you already have Node.js have installed, check if you have the latest versions of Node and NPM.
node -v npm -v
CSV Modules in Angular
There are several ways of manipulating CSV in Angular, and they include:
- Papa Parse: Papa Parse is a powerful CSV parser which is capable of parsing CSV strings in small and big files as well as converting back to JSON. We will be using this library in this tutorial.
-
csvtojson: This is a node package which is also simple to use. -
File Reader: It is used to read the contents of files using
FileorBlobobjects to specify the file to be read. However, this is not an efficient way because you still have to loop through all the lines of the CSV and thenJSON.stringifythe results.
Getting Started
Our goal is to be able to do the following:
- download a CSV file on the client side
- upload a CSV file
- read a CSV file
- convert CSV file data to JSON for processing
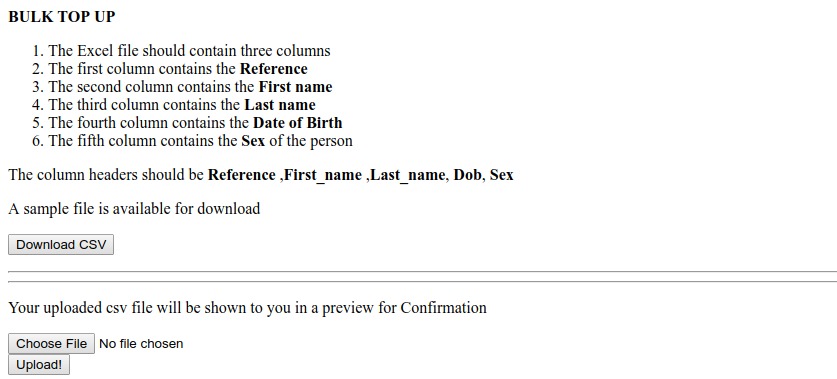
Our interface should look something like this:

We will first start by writing the HTML code for the interface shown above.
Create a folder named my_project, cd into the project folder, and create two files: home.html and app.js.
mkdir my_project cd my_project touch home.html touch app.js
Since we will be using the Papa Parse module, head over to the official site and download the library. Next, extract the contents and save the papaparse.js and papaparse.min.js files in your project folder. Your project structure should look like this:
my_project/ app.js home.html papaparse.js papaparse.min.js
Below is the HTML code for creating our interface. Save it as home.html.
- The Excel file should contain three columns
- The first column contains the Reference
- The second column contains the First name
- The third column contains the Last name
- The second column contains the Date of Birth
- The third column contains the Sexof the person
The column headers should be Reference ,First_name ,Last_name,Dob,Sex
A sample file is available for download
Your uploaded csv file will be shown to you in a preview for Confirmation
In the code above, we use the ng-app directive to define our application. We then add the AngularJS and jQuery libraries to our web page as well as the rest of the script files, i.e. app.js, papaparse.js, and papaparse.min.js.
We then define the application’s controller and then bind the HTML controls to the application data.
Download a CSV File
Since we already have the interface with the link where a user will be able to download the CSV file, we now proceed to write the Angular code that will contain the data to be downloaded, and then bind it with the HTML controls.
We then make the CSV available for download on the client side.
In app.js, initialize the Angular app and define the CsvCtrl controller.
'use strict';
/* App Module */
var app = angular.module("myApp", []);
Next, define the sample data in JSON and convert it to a CSV file with the help of the Papa Parse module.
app.controller("CsvCtrl", ["$scope", "$q", function($scope,$q) {
var clearAlerts = function() {
$scope.error = {}, $scope.warning = null
};
$scope.download = function(){
var a = document.createElement("a");
var json_pre = '[{"Reference":"1","First_name":"Lauri","Last_name":"Amerman","Dob":"1980","Sex":"F"},{"Reference":"2","First_name":"Rebbecca","Last_name":"Bellon","Dob":"1977","Sex":"F"},{"Reference":"3","First_name":"Stanley","Last_name":"Benton","Dob":"1984","Sex":"M"}]'
var csv = Papa.unparse(json_pre);
if (window.navigator.msSaveOrOpenBlob) {
var blob = new Blob([decodeURIComponent(encodeURI(csv))], {
type: "text/csv;charset=utf-8;"
});
navigator.msSaveBlob(blob, 'sample.csv');
} else {
a.href = 'data:attachment/csv;charset=utf-8,' + encodeURI(csv);
a.target = '_blank';
a.download = 'sample.csv';
document.body.appendChild(a);
a.click();
}
}
}]);
Uploading and Reading a CSV File
Here is the Angular function that uploads and reads a CSV file.
app.controller("CsvCtrl", ["$scope", "$q", function($scope,$q) {
// ... the rest of the code
// Upload and read CSV function
$scope.submitForm = function(form) {
clearAlerts();
var filename = document.getElementById("bulkDirectFile");
if (filename.value.length < 1 ){
($scope.warning = "Please upload a file");
} else {
$scope.title = "Confirm file";
var file = filename.files[0];
console.log(file)
var fileSize = 0;
if (filename.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
var table = $("Here, we confirm if the CSV is valid and not empty. If it is empty or no CSV file has been uploaded, we give the user a warning message: “Please upload a file.” If the CSV is valid, we convert the data to a table format and present it as shown below.

Convert a CSV File to JSON
In the last part of this tutorial, will be converting the CSV data to JSON format (a form that can be consumed by an API). Below is the function that converts the CSV data to JSON. We will only print the data to the console since we don’t have an API for consuming the data.
app.controller("CsvCtrl", ["$scope", "$q", function($scope,$q) {
// ...
// Convert to JSON function
$scope.add = function(){
var Table = document.getElementById('Table');
var file = document.getElementById("bulkDirectFile").files[0];
$('.loading').show();
var allResults = [];
Papa.parse(file, {
download: true,
header: true,
skipEmptyLines: true,
error: function(err, file, inputElem, reason) { },
complete: function(results) {
allResults.push(results.data);
console.log(results.data)
}
});
}
}
}]);
In the function above, we get the CSV file and use Papa Parse to convert it to JSON. The complete code in app.js is shown below.
Conclusion
In this post, you saw how to upload and download CSV data, and how to parse CSV data into and out of JSON.
I hope this tutorial has helped you understand how to manipulate CSV files with the Papa Parse module and how powerful that library is. Feel free to experiment with larger files to see the full functionality of the Papa Parse library.
Powered by WPeMatico