Fun alternatives to loader spinners are available online. Web designers have the option to create one themselves or use available resources on the internet. As a web designer, there is nothing wrong with using conventional and basic progress indicators. However, it is always enjoyable to spice things up and look for fun alternatives.
Why is it important to choose the right loading spinner, anyway? Everyone hates waiting and, nowadays, users want fast and immediate results. Slow websites load-up times are an SEO no-no and could directly affect website rank performance. This is why users must be informed (either in writing or visually) when a website is processing or loading up information.
The basic idea of including a progress or loading indicator is to ease up the waiting time frustrations of users and to even redirect their attention to the actual load-up time of the process. But most importantly, it is the user’s reassurance that the page is still working and they are not experiencing any errors on either the network or their device.
Designers have a variety of options. They could use progress bars, load spinners, animated loaders, dialogue boxes, or even icons. Other designers even design entire loading screens to entertain their users. There are even articles and sources online that extensively differentiate the kinds and uses of these progress indicators.
Here are some cool examples of alternatives that designers can use for their websites:
Uniquely designed standard loading spinners
Pro: Pretty basic and there are so many Open sources on the internet
Colorful loading circle

Image Source: Tenor
Very simple quarter-color loader

Image Source: Codeatea
Simple Loader

Source: Dribble
Creative Animated loaders
Pro: There are so many fun options on the internet
Deleting animation

Source: Dribble
3D animated loader

Image Source: Dribble
Bird Loader

Source: Dribble
Gesture recognized loaders (pull to refresh)
Pro: Users can actively choose when to load up updates, etc
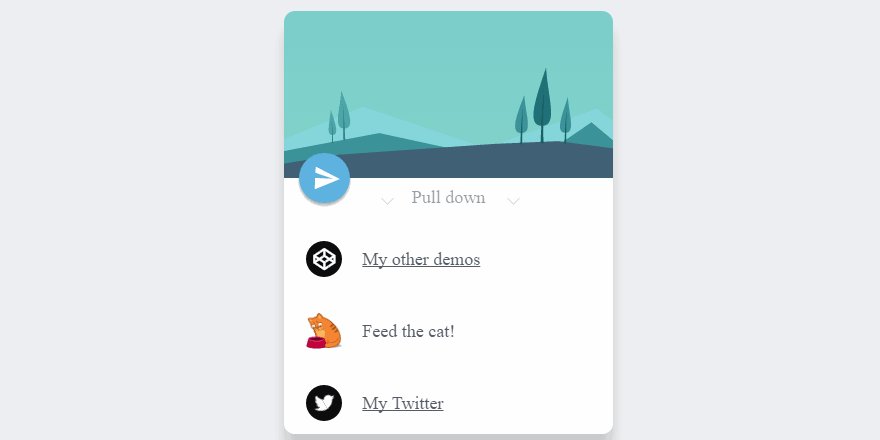
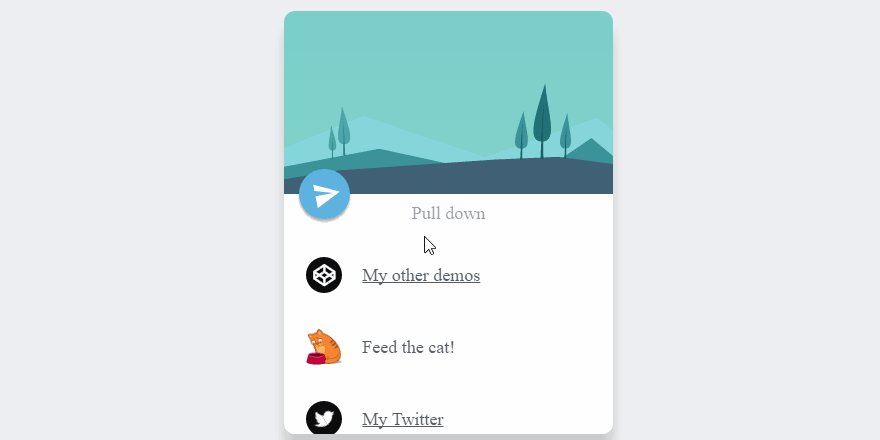
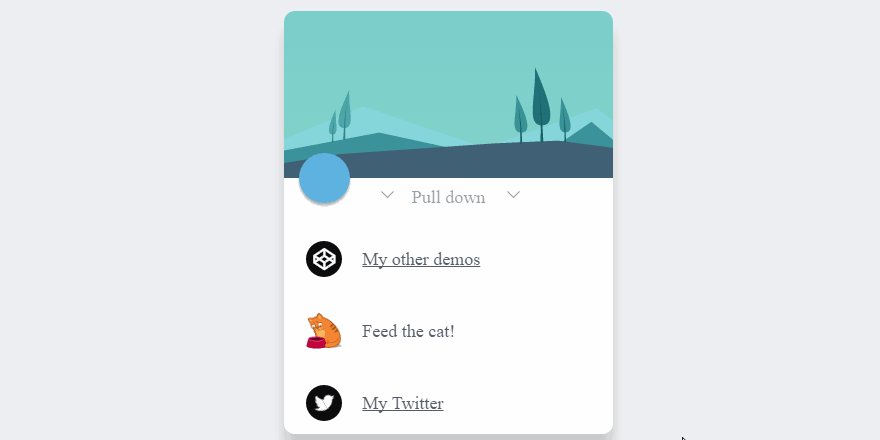
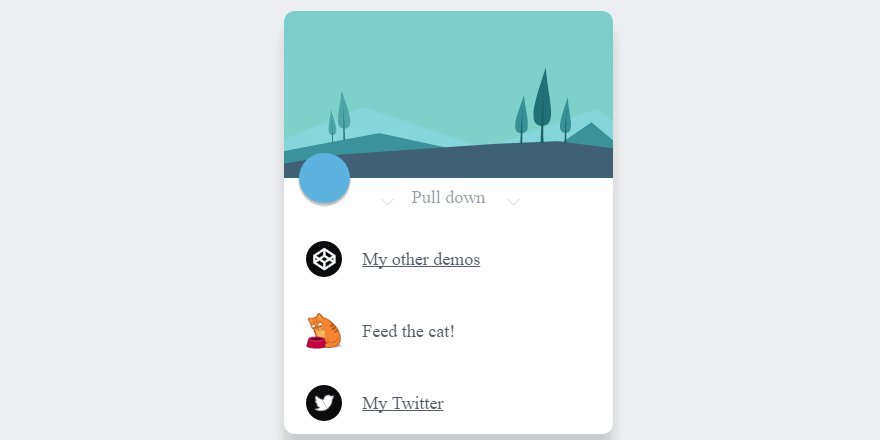
Paperplane Pull-down to refresh animation

Source: Codemyui
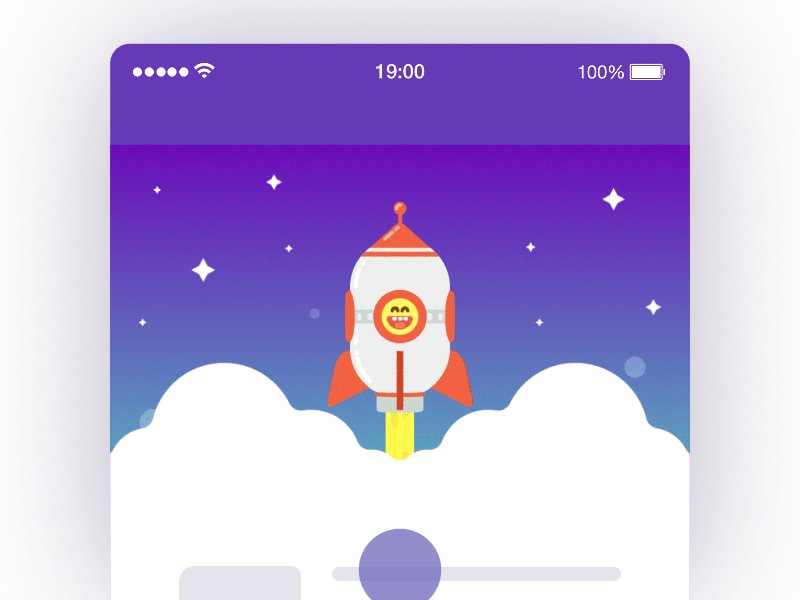
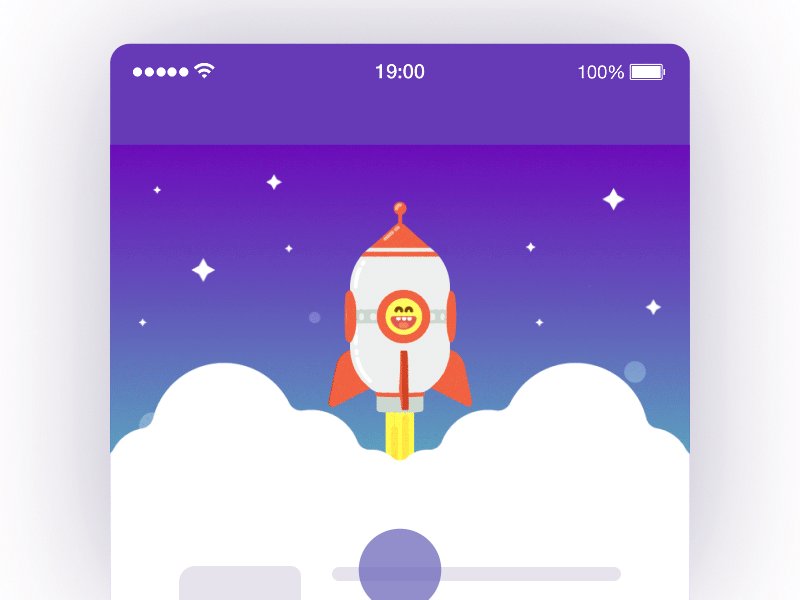
Rocket Ship Pull to refresh

Source: Dribble
Animated with bubbles

Source: Dribble
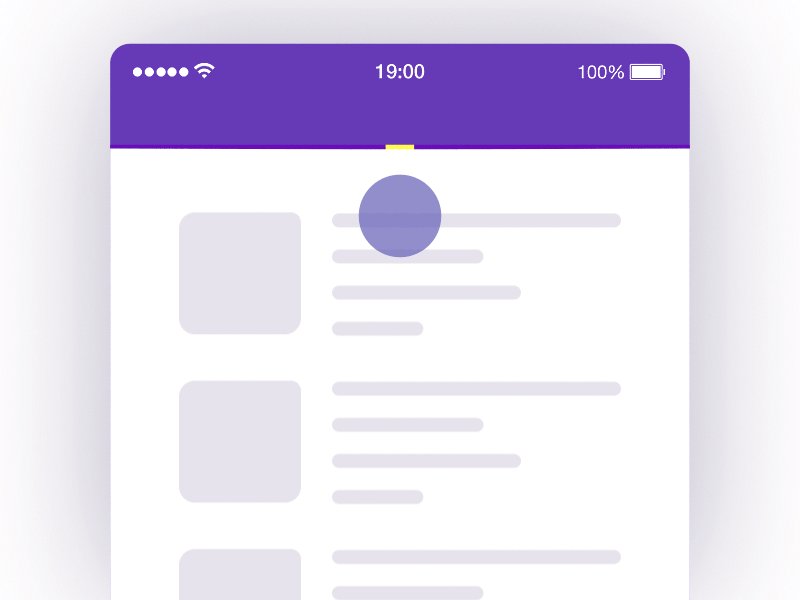
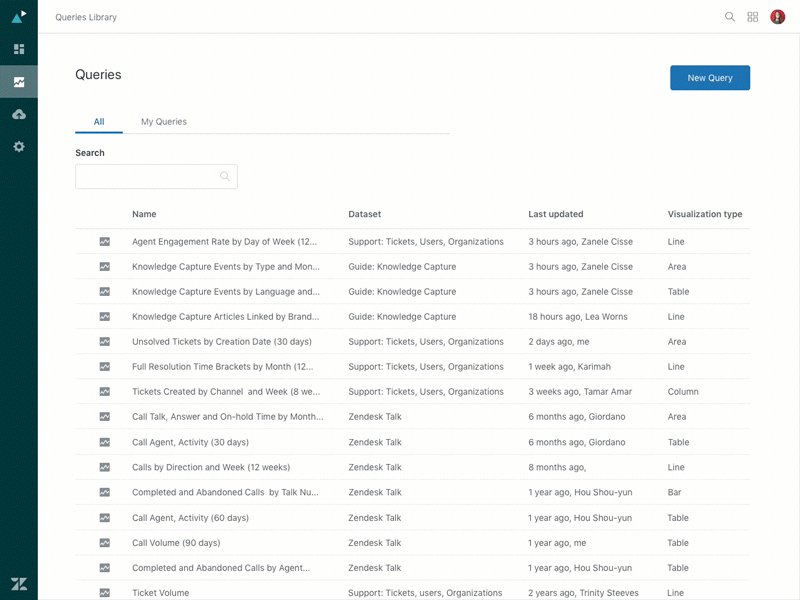
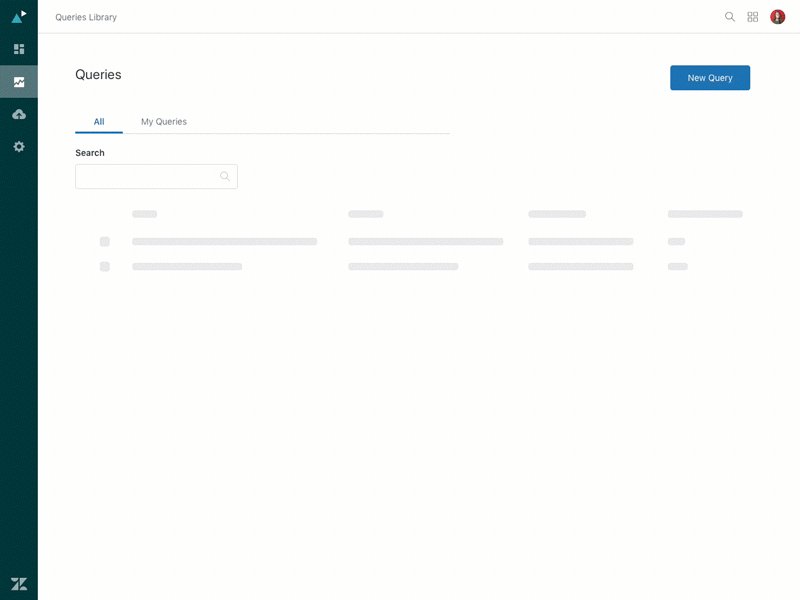
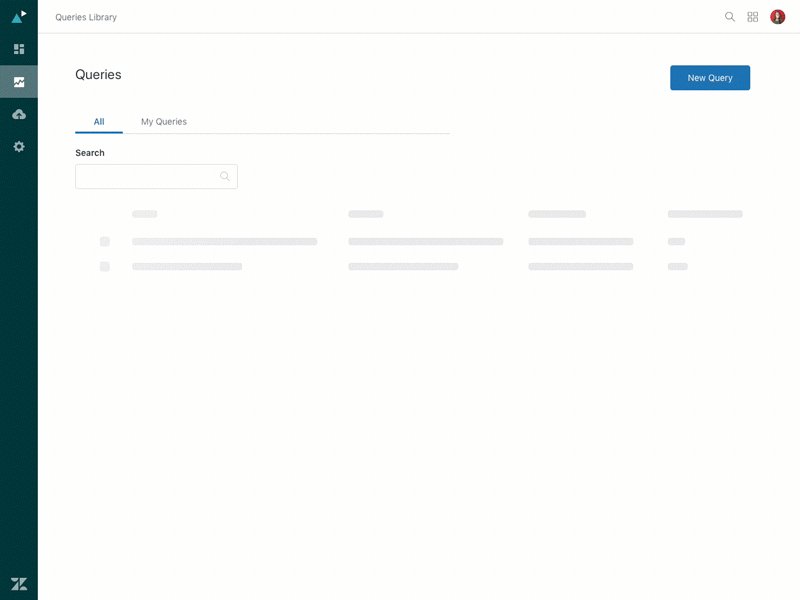
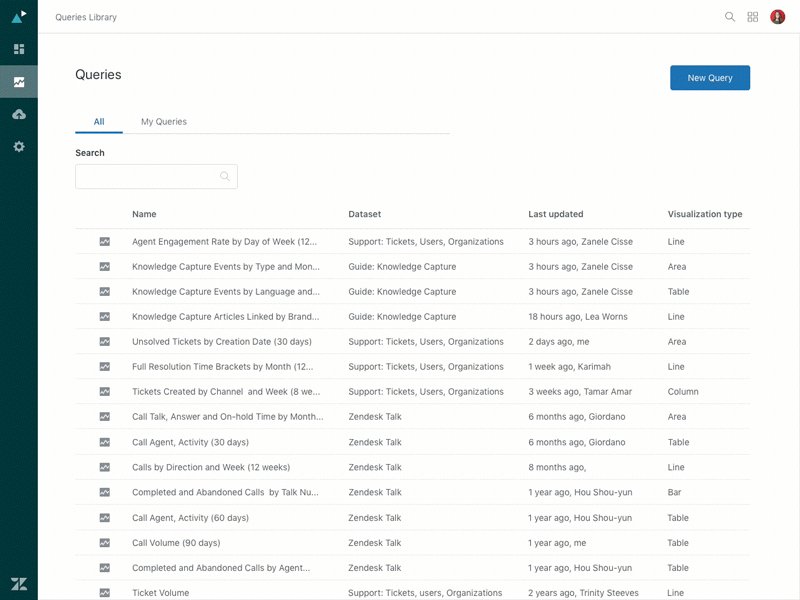
Skeleton screens
Pro: Allows for the page to load up information bit by bit
Basic Skeleton screen

Source: Dribble
Also read: How to Optimize Fonts for Faster Loading Times
The post 4 Fun Alternatives to Loader Spinners














